Compare
Return
Print
Email
Item Sales Info
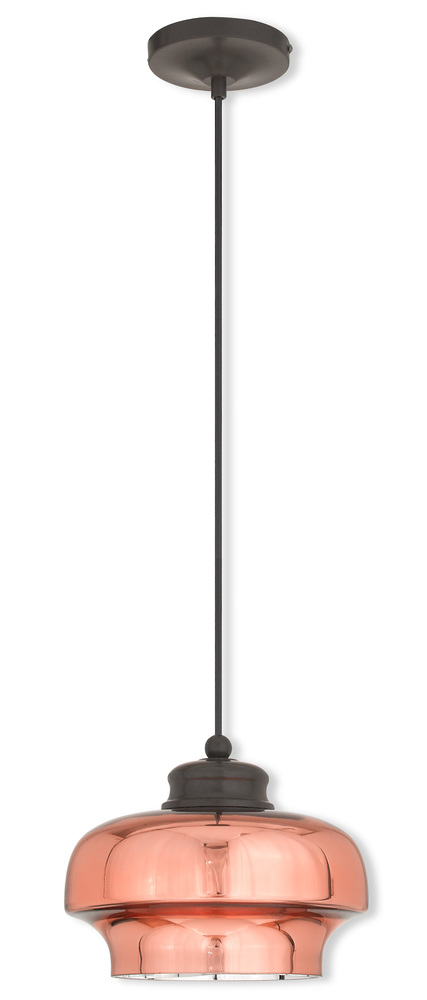
1 Light English Bronze Mini Pendant
158
90
Pack Of: 1
- Manufacturers warehouse has 93 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 9.00"
Product Overview
1 Light English Bronze Single Pendant
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Accommodates Sloped Ceilings. Bulb options - A19
ST19.
Technical Details
Details
Category:
Mini Pendants
Subcategory:
Down Mini Pendants
Finish:
Bronze /vendors/vendorImages bronze.jpg
Style:
Contemporary
Transitional
Option:
Damp Rated
Dry Rated
Glass Finish or Style:
Metallic
Location Rating:
Damp Rated
Category:
Mini Pendant
Subcategory:
Pendants
Finish:
English Bronze
Style:
Transitional
Option:
Damp Rated
Dry Rated
Family:
Hand Blown Art Glass Mini Pendants
Glass:
Copper (Inside Chrome)
Number of Bulbs:
1 Bulbs
Canopy:
4.75" D x 1.25" H
Diameter:
9.25
Material:
Glass
Max Height:
80
Ship Carton Height:
10
Ship Carton Length:
17
Ship Carton Width:
13
Ship Weight:
4
Vendor Ship Method:
Small Parcel
Wire Included:
6
ADA Compliant:
No
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Wet Rated:
No