Compare
Return
Print
Email
Item Sales Info
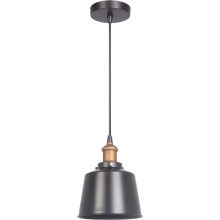
13.5" 1 Light LED Mini Pendant in Matte Silver/Chrome
226
96
Pack Of: 1
1 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 15.90"
Width: 13.50"
Product Overview
1 Light LED Mini Pendant in Matte Silver and Chrome
1 Light LED Mini Pendant in Matte Silver and Chrome
Product Availability
-
Item appears to be in stock and ready to ship
Included Items
Bulbs: (1) x 42 Watt Integrated LED
Additional Information
42 Watt Integrated LED, 3000K, 2252 Lumens, Dimmable (Included)
9Ft Cord
Indoor Rated
Info & Guides
Technical Details
Details
Category:
Mini Pendants
Subcategory:
Other Mini Pendants
Finish:
Chrome /vendors/vendorImages chrome.jpg
Silver /vendors/vendorImages silver.jpg
Style:
Transitional
Category:
LED Mini Pendant
Finish:
Matte Silver/Chrome
Family:
Pendant
Glass:
Acrylic Lens
Number of Bulbs:
1 Bulbs
Bulb Dimmable:
Yes
Canopy:
2.4 H x 7.6 L x 7.6 W
Kelvin:
3000
Lumens / Light Output:
2252
Ship Carton Height:
15.16
Ship Carton Length:
18.11
Ship Carton Width:
14.96
Ship Weight:
6.17
Warranty:
1 Year Fixture/2 Years Bulb
Bulb CRI:
90
Bulb Included:
Yes
Carton Cubic Feet:
2.38
Indoor:
Yes
Leadwire Length:
108
Max Wattage:
42 W
Mount Type:
Cord Hung
Reversible Motor:
No
Safety Rating:
cETLus Approved
Shade Material:
Acrylic
Socket Type:
Integrated LED