Compare
Return
Print
Email
Item Sales Info
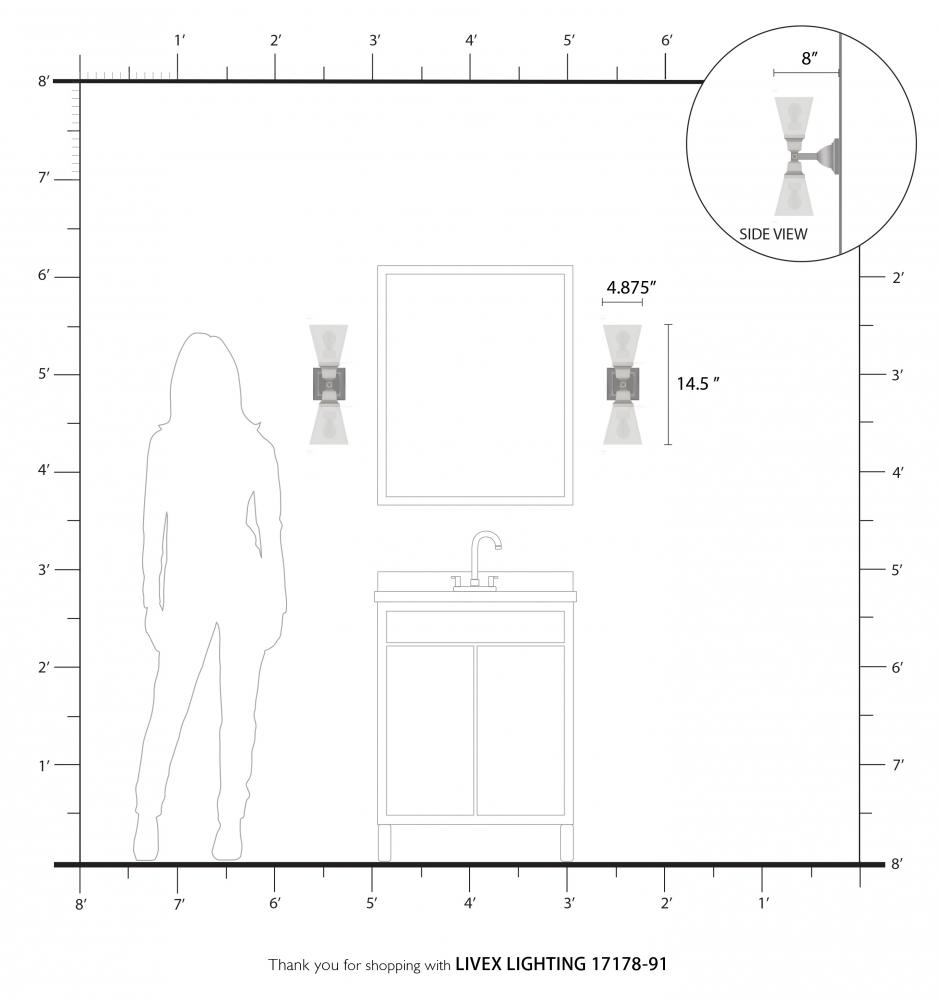
2 Lt Brushed Nickel Wall Sconce
229
90
Pack Of: 1
33 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
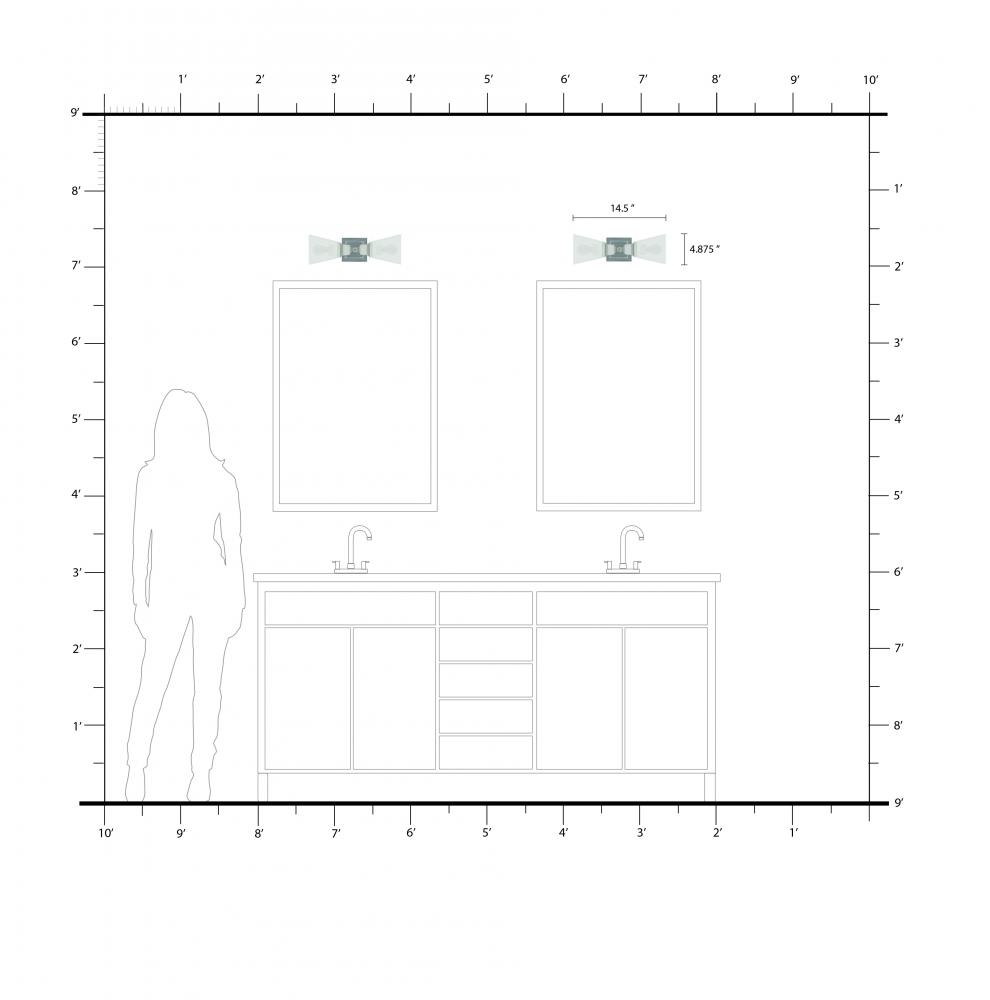
Height: 14.50"
Width: 4.88"
Product Overview
2 Light Brushed Nickel Wall Sconce
Product Availability
-
Item appears to be in stock and ready to ship
Bulbs: (2) x 100 Watt Medium
Searching...
Additional Information
Bulb options - A19.
Technical Details
Details
Category:
Sconces
Subcategory:
Wall Sconces
Finish:
Nickel /vendors/vendorImages nickel.jpg
Style:
Traditional
Transitional
Option:
Damp Rated
Dry Rated
Glass Finish or Style:
Clear
Location Rating:
Damp Rated
Category:
Double Sconce
Finish:
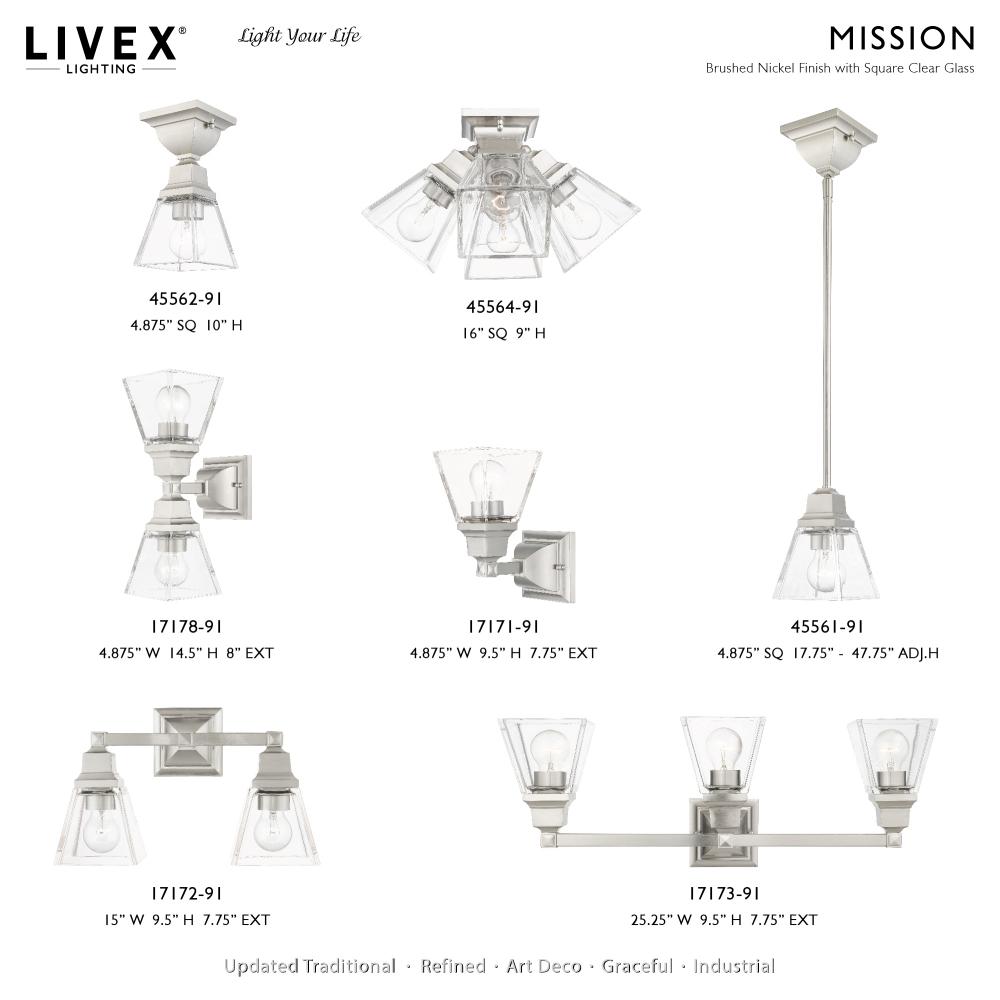
Brushed Nickel
Style:
Updated Traditional
Option:
Damp Rated
Dry Rated
Family:
Mission
Glass:
Square Clear
Number of Bulbs:
2 Bulbs
Diameter:
4.875
Extension:
7.75
Material:
Steel
Ship Carton Height:
13
Ship Carton Length:
10
Ship Carton Width:
13
Ship Weight:
7
Vendor Ship Method:
Small Parcel
ADA Compliant:
No
Backplate Dimension:
4.5 Sq. x 2.875 Depth
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Glass Shade Dimension:
4.875" Sq. x 4.75" H
Height From Top Of Fixture To Mounting:
2.45 H Horizontal or 7.25 H Vertical
Wet Rated:
No