Compare
Return
Print
Email
Item Sales Info
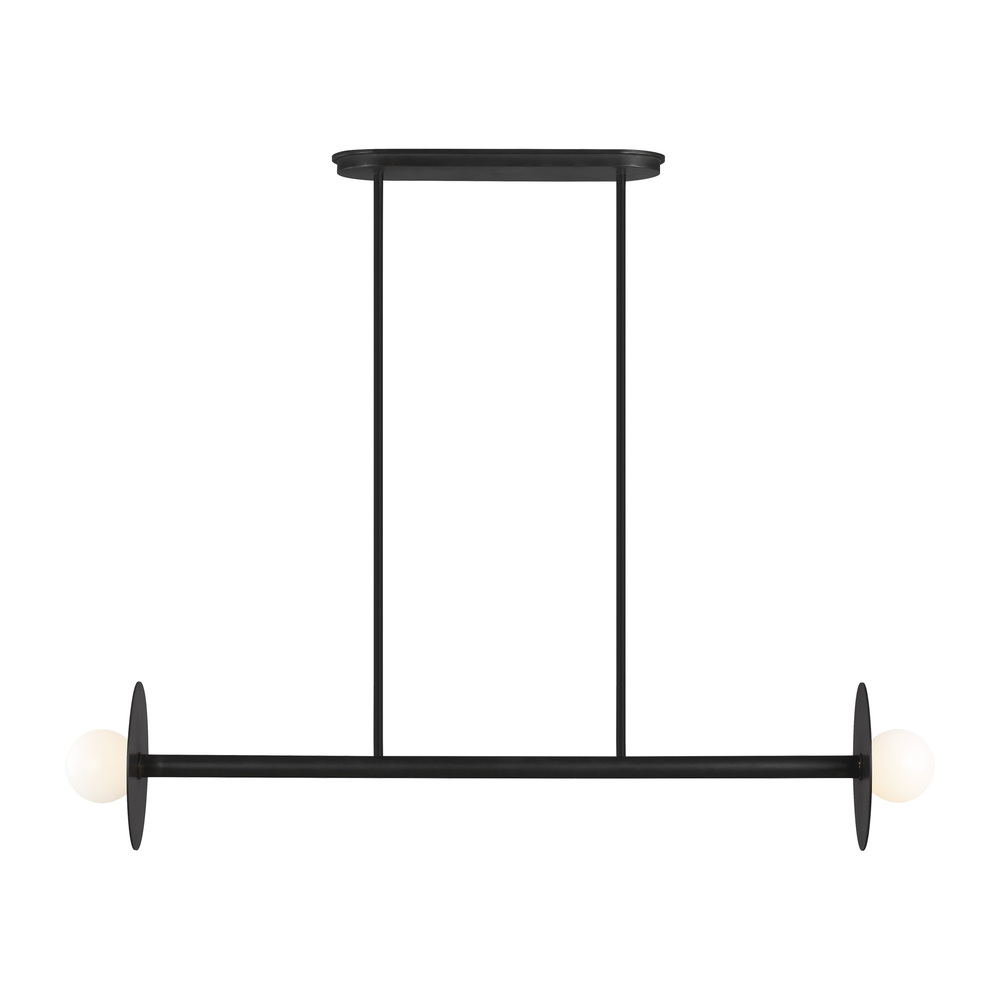
Nodes Medium Linear Chandelier
527
20
Pack Of: 1
WAS
$
659
00
130 In Stock
COGs: $329.50
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 8.00"
Width: 8.00"
Product Overview
The Nodes series is minimal yet bold, highlighting Kelly's distinctive juxtaposition of mixed-materiality and curvilinear form.
Product Availability
-
Item appears to be in stock and ready to ship
Info & Guides
Technical Details
Details
Category:
Chandeliers
Subcategory:
Linear Chandeliers
Finish:
Black /vendors/vendorImages black.jpg
Style:
Contemporary
Option:
Title 24 /vendors/vendorImages ca title 24 compliant.jpg
Damp Rated
Voltage:
100-120
Location Rating:
Damp Rated
Category:
Chandelier
Finish:
Midnight Black
Style:
Contemporary/Modern
Option:
Damp Rated
Title 24 /vendors/vendorImages ca title 24 compliant.jpg
Family:
Nodes
Glass:
Milk Whiteteel / Diffusers
Voltage:
120
Number of Bulbs:
2 Bulbs
Additional Info:
2 T4 G9 60 watt light bulbs
All fixtures can be used or without the plates
Damp Rated
From the brand formerly known as Generation Lighting Designer Collection
Steel frame adds strength and durability, showcasing the delicate blown glass opal diffuser. A
Supplied with 15' of wire
Bulb Shape:
T4
Canopy:
DP:4 1/2'' W:16'' H:1'' Rectangular
Down Rod Included:
(4) 12" Stems,(1) 6" Stem
Introduction Date:
1/1/2019
Keyword(s):
Dining Room, Entry Room/Hallway, Living Room
Length:
41.13
Material:
Steel
Max Height:
61.50
Order Minimum:
1
Ship Carton Height:
7.25
Ship Carton Length:
39.75
Ship Carton Width:
10.75
Ship Weight:
13.90
Sold By:
Each
Vendor Ship Method:
Parcel
Weight:
7.70
Wire Included:
180
Adjustable Arms:
No
Bulb Included:
No
Bulb Spot Type:
No
Carton Cubic Feet:
1.793
Class:
Chandeliers
Connection:
Hardwired
Country of Origin:
China
Damp Rated:
Yes
Designer:
Kelly Wearstler
Diffuser:
Milk White Steel / Glass
Dimensions:
L:41 1/8'' W:8'' H:8'' O:61 1/2''
Energy Star:
No
Fluorescent:
No
Freight Class:
125
Lamping:
2 T4 G9 60 watt light bulbs
LED:
No
LED Convertible:
No
Made to Order:
No
Max Ceiling Slope:
45
Mounting Procedure:
Screw(s)
PCS Name:
NODES 2L CHANDELIER MBK
Photocell:
No
Pre-laced Chain:
No
Quantity Fabric Glass Shades:
2
Safety Rating:
cETL
Shade Diameter:
3.50
Shade Finish:
Milk White
Shade Shape:
Round
Stems Included Qty & Size:
(8) 12" Stems,(2) 6" Stems
Title 24:
Yes
Wire Color:
Black
Add this new item to:
View your added items here.
Point of Sale