Compare
Return
Print
Email
Item Sales Info
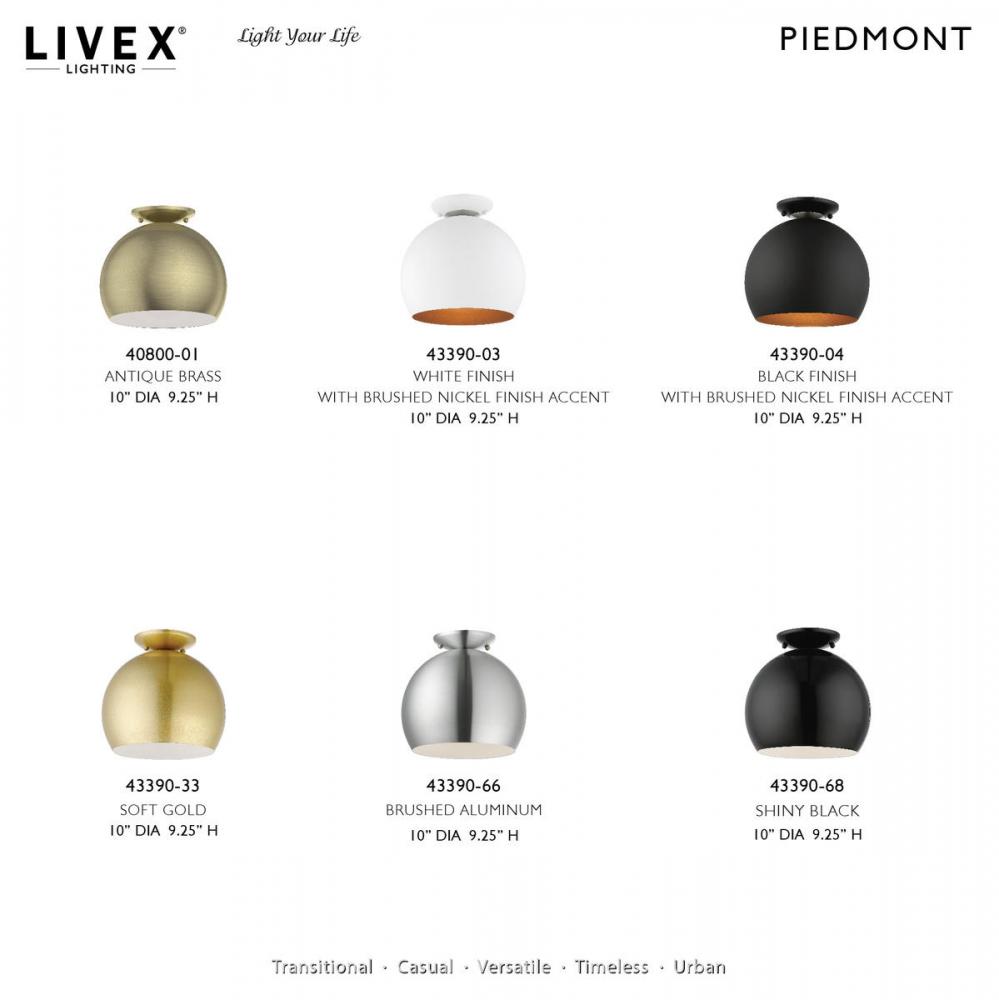
1 Light Antique Brass Flush Mount
149
90
Pack Of: 1
181 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
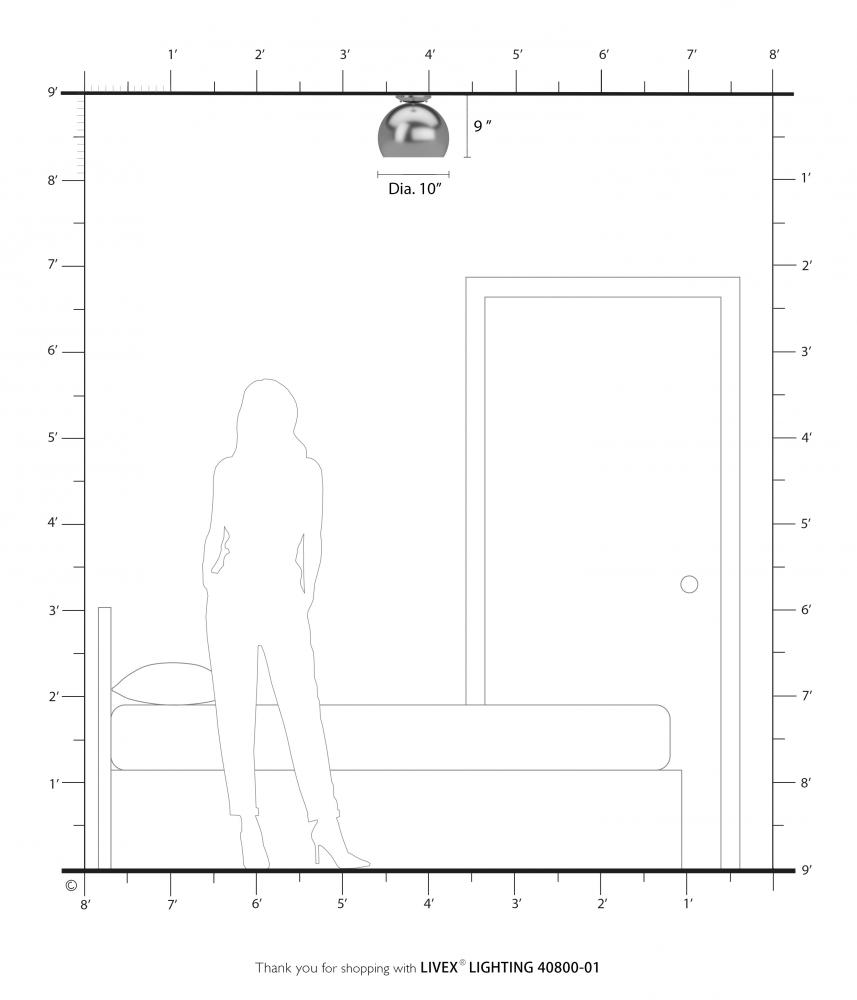
Dimensions
Height: 9.25"
Product Overview
1 Light Antique Brass Flush Mount
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Bulb options - A19
Technical Details
Details
Category:
Flush Mounts
Subcategory:
Bowl Flush Mounts
Finish:
Brass /vendors/vendorImages brass.jpg
Antique Brass /vendors/vendorImages antique_brass.jpg
Style:
Traditional
Transitional
Option:
Damp Rated
Dry Rated
Subfinish:
Antique Brass
Location Rating:
Damp Rated
Category:
Globe Semi-Flush
Finish:
Antique Brass /vendors/vendorImages antique_brass.jpg
Style:
Transitional
Option:
Damp Rated
Dry Rated
Family:
Piedmont
Shade:
Antique Brass Metal with White Inside
Number of Bulbs:
1 Bulbs
Canopy:
5" Dia x 1" H
Diameter:
10
Material:
Steel
Ship Carton Height:
12
Ship Carton Length:
13
Ship Carton Width:
13
Ship Weight:
4
Vendor Ship Method:
Small Parcel
ADA Compliant:
No
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Glass Shade Dimension:
10" Dia x 7.625" H
Wet Rated:
No