Compare
Return
Print
Email
Item Sales Info
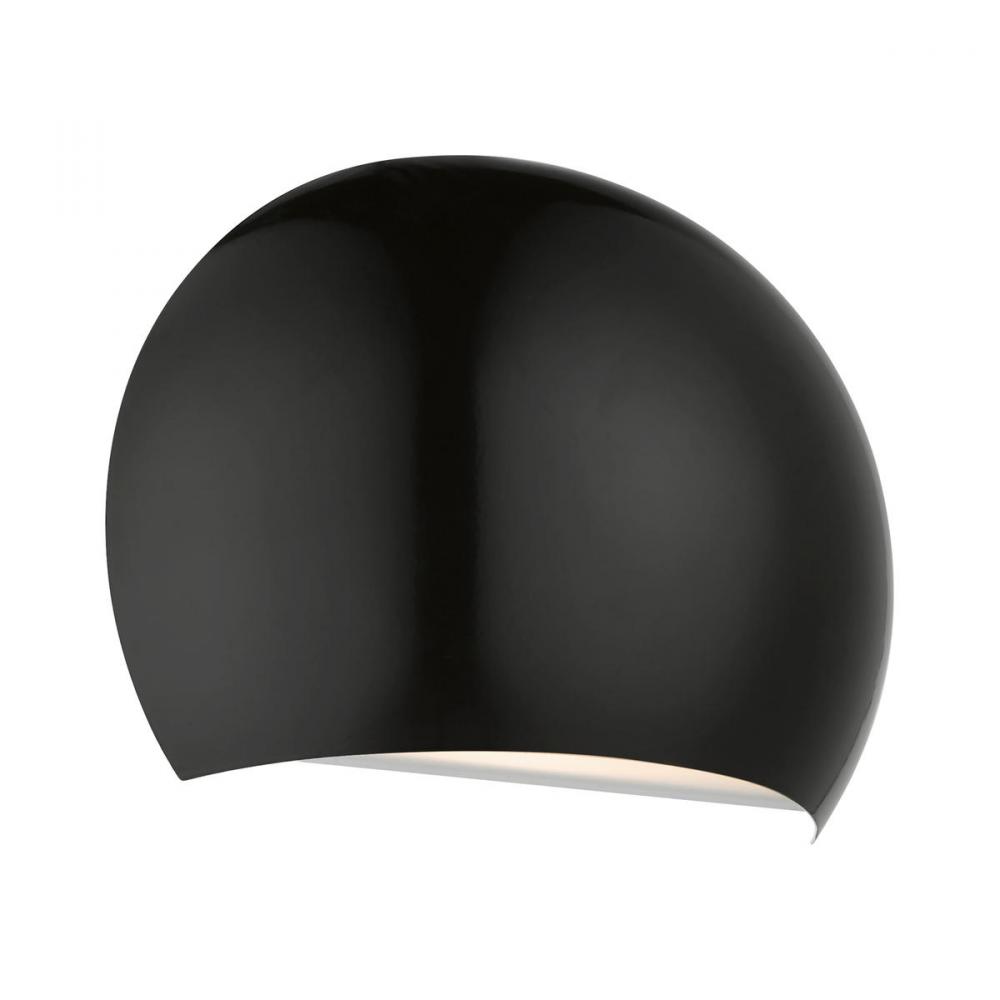
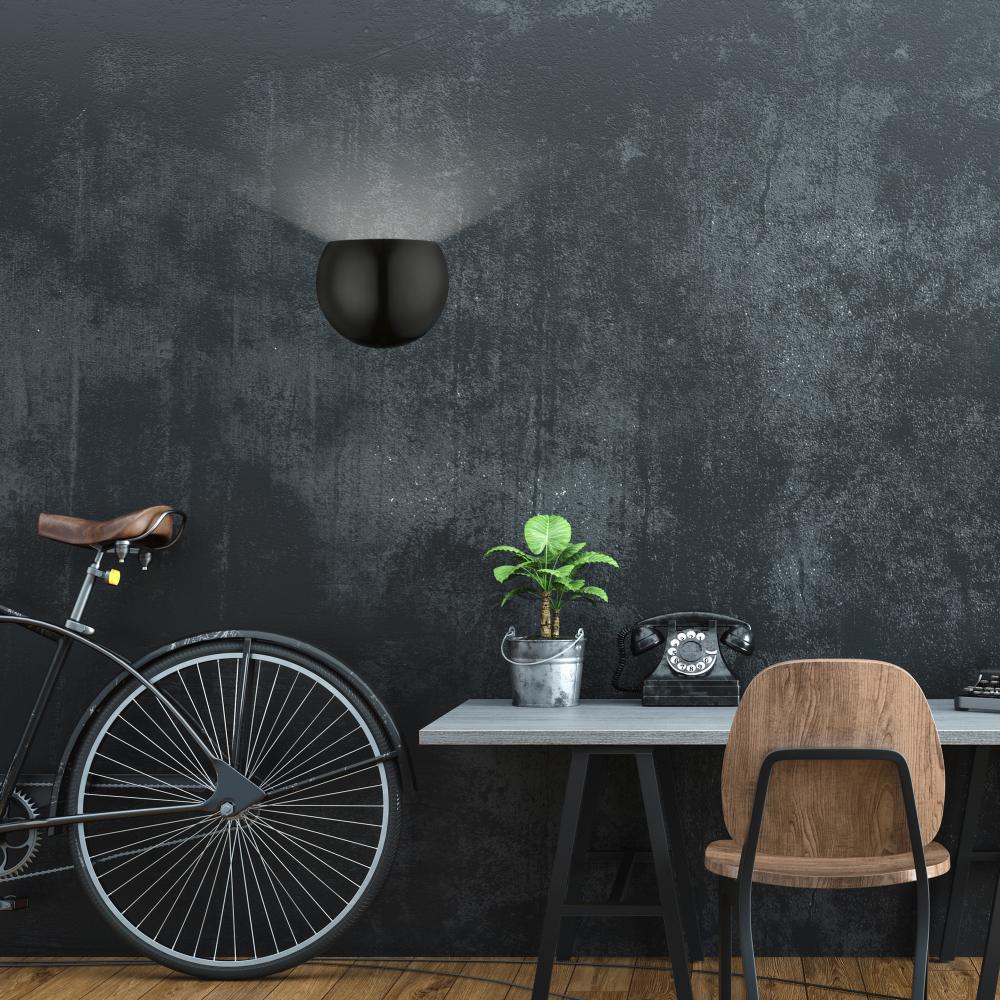
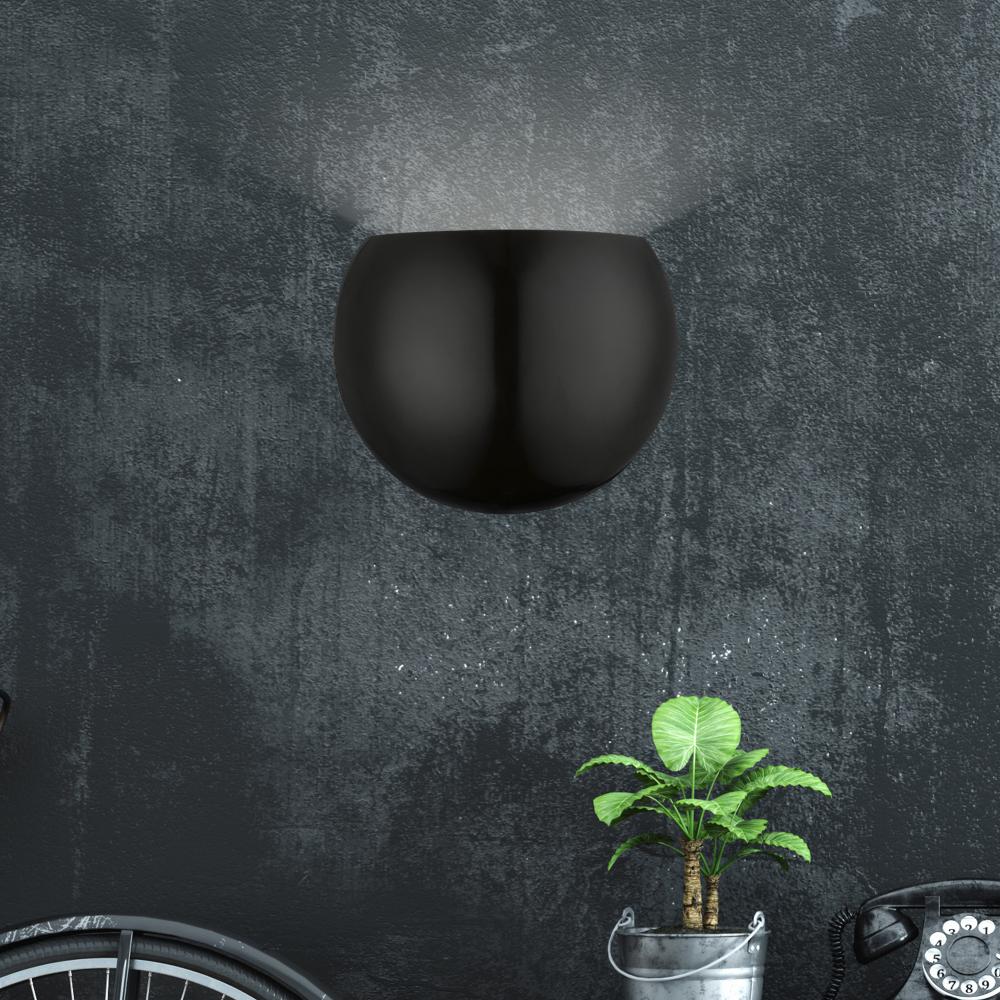
1 Light Shiny Black Wall Sconce
131
90
Pack Of: 1
89 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
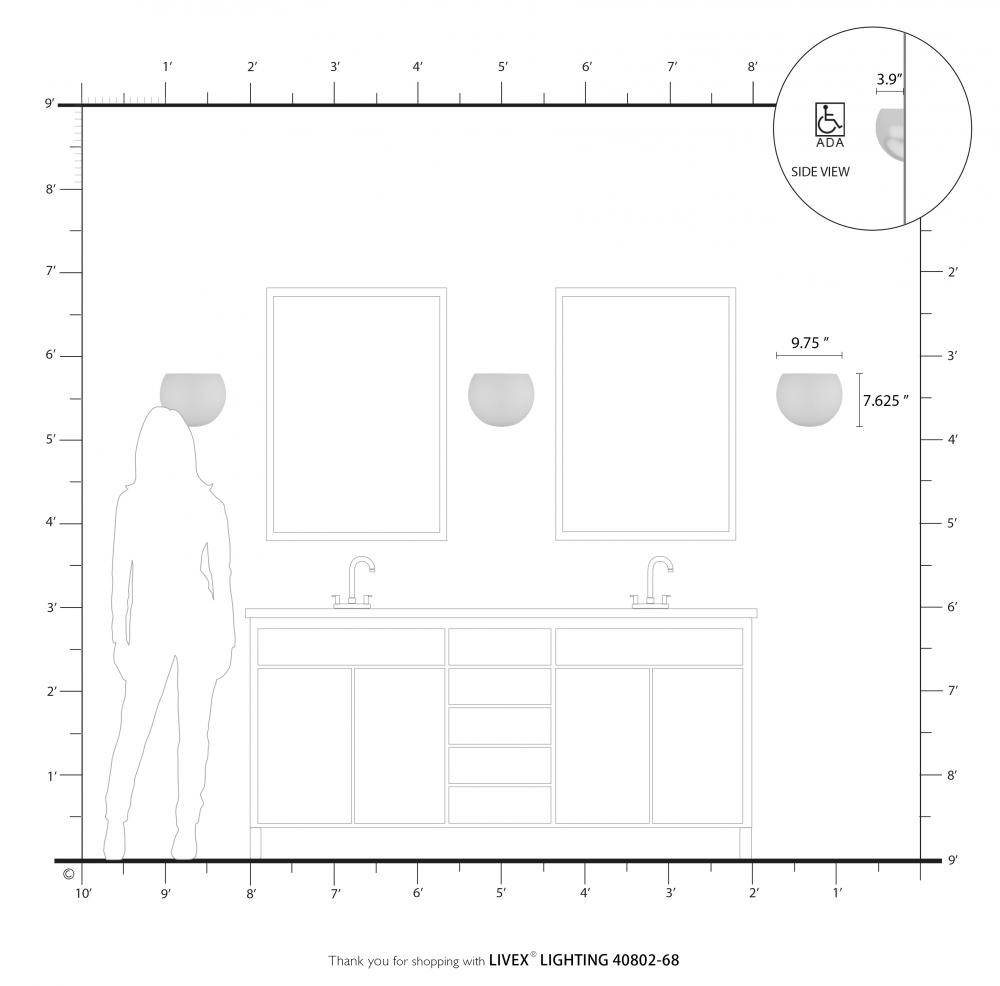
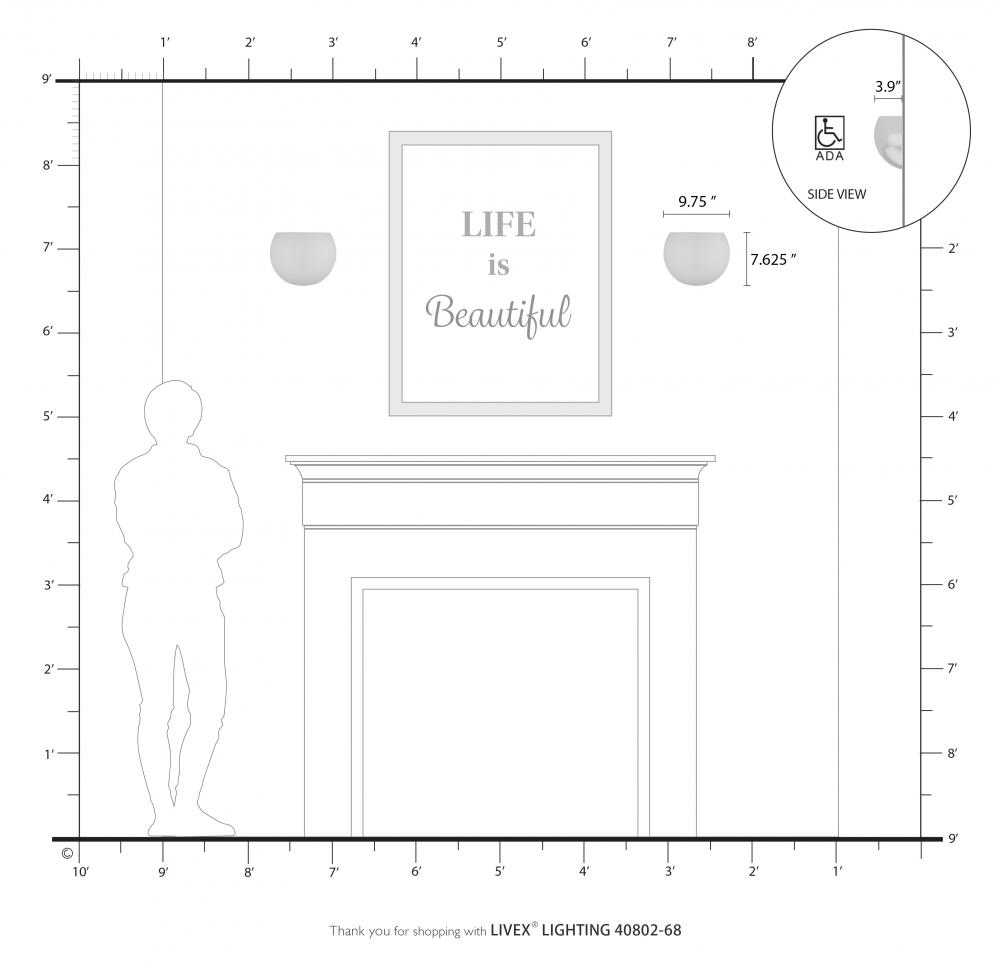
Height: 7.63"
Width: 9.75"
Product Overview
1 Light Shiny Black Wall Sconce
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Bulb options - A19
Technical Details
Details
Category:
Sconces
Subcategory:
Wall Sconces
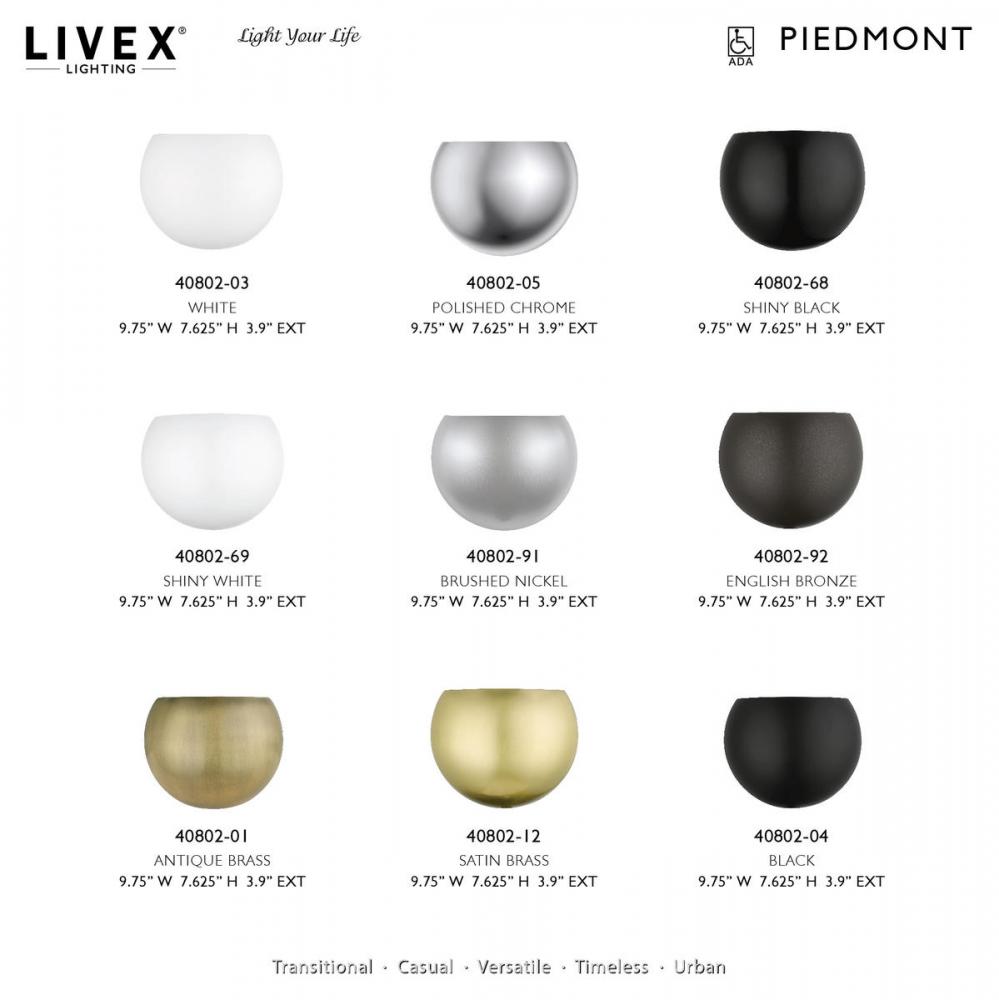
Finish:
Black /vendors/vendorImages black.jpg
Style:
Traditional
Transitional
Option:
ADA Compliant
Damp Rated
Dry Rated
Location Rating:
Damp Rated
Category:
Sconce
Finish:
Shiny Black
Style:
Transitional
Option:
ADA Compliant
Damp Rated
Dry Rated
Family:
Piedmont
Shade:
Shiny Black with White Inside
Number of Bulbs:
1 Bulbs
Backplate Height:
7.25
Backplate Width:
9.75
Diameter:
9.75
Extension:
3.9
Material:
Steel
Ship Carton Height:
7
Ship Carton Length:
10
Ship Carton Width:
12
Ship Weight:
3
Vendor Ship Method:
Small Parcel
ADA Compliant:
Yes
Backplate Dimension:
.5" Depth
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Glass Shade Dimension:
9.75" W x 7.625" H
Height From Top Of Fixture To Mounting:
2" H
Wet Rated:
No