Compare
Return
Print
Email
Item Sales Info
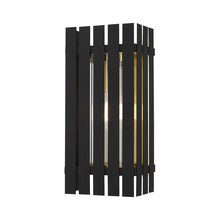
1 Lt Brushed Nickel Outdoor Wall Lantern
1,595
90
Pack Of: 1
- Manufacturers warehouse has 14 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 17.00"
Width: 8.00"
Product Overview
1 Light Brushed Nickel Outdoor Wall Lantern
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Exterior
Subcategory:
Wall Lanterns
Finish:
Nickel /vendors/vendorImages nickel.jpg
Style:
Industrial
Option:
Wet Rated
Damp Rated
Dry Rated
Glass Finish or Style:
Clear
Location Rating:
Wet Rated
Category:
Large Outdoor Wall Lantern
Finish:
Brushed Nickel
Style:
Industrial
Option:
Damp Rated
Dry Rated
Wet Rated
Family:
Greenwich
Glass:
Clear
Number of Bulbs:
1 Bulbs
Backplate Height:
14
Backplate Width:
6.375
Diameter:
8
Extension:
5.5
Material:
Solid Brass
Ship Carton Height:
21
Ship Carton Length:
10
Ship Carton Width:
18
Ship Weight:
15
Vendor Ship Method:
Small Parcel
ADA Compliant:
No
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Height From Top Of Fixture To Mounting:
8.5 H
Wet Rated:
Yes