Compare
Return
Print
Email
Item Sales Info
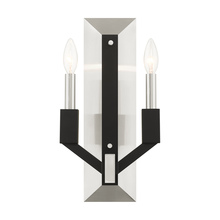
1 Lt Brushed Nickel Pendant
219
90
Pack Of: 1
9 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 23.50"
Product Overview
1 Light Brushed Nickel Pendant
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
A19.
Accommodates sloped ceilings. For additional 12" stems
order 56050-91. Bulb options - T10
ST19
Technical Details
Details
Category:
Pendants
Subcategory:
Down Pendants
Finish:
Black /vendors/vendorImages black.jpg
Nickel /vendors/vendorImages nickel.jpg
Style:
Transitional
Option:
Damp Rated
Dry Rated
Glass Finish or Style:
Clear
Location Rating:
Damp Rated
Category:
Single Pendant
Finish:
Brushed Nickel & Black
Style:
Transitional, Refined, Sophisticated, Structural
Option:
Damp Rated
Dry Rated
Family:
Beckett
Glass:
Clear Square with Rounded Corners
Number of Bulbs:
1 Bulbs
Canopy:
5" Dia x 0.75" H
Diameter:
5
Down Rod Included:
Includes 6", 12" & 18" stem sections
Material:
Steel
Max Height:
53.5
Ship Carton Height:
9
Ship Carton Length:
19
Ship Carton Width:
11
Ship Weight:
5
Vendor Ship Method:
Small Parcel
Wire Included:
8
ADA Compliant:
No
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Glass Dimensions:
3.125" Sq x 7.75" H
Glass Shade Dimension:
3.125" Sq x 15" H
Wet Rated:
No