Compare
Return
Print
Email
Item Sales Info
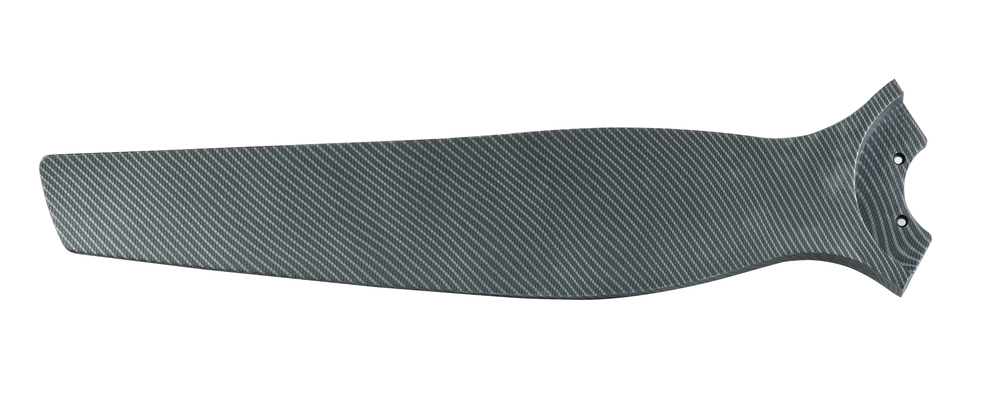
3 - 60" Mobi or Limerick Blades
83
80
Pack Of: 1
Call for Availability
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 0.00"
Width: 5.43"
Finish
Carbon Fiber
Product Availability
-
Item is usually in stock, but we'll be in touch if there's a problem
Technical Details
Details
Category:
Fan Accessories
Subcategory:
Fan Blades
Finish:
Gray /vendors/vendorImages gray.jpg
Style:
Transitional
Option:
Wet Rated
Finish:
Carbon Fiber
Option:
Wet
Category:
Fan Accessories
Subcategory:
Fan Blades
Family:
Mobi and Limerick
Additional Info:
Country of Origin: China
Blade Finish:
Carbon Fiber
Blade Span:
60
Blade Type:
Fits Only
Introduction Date:
06/15/2017
Length:
28.07
Material:
ABS
Ship Carton Height:
4.53
Ship Carton Length:
28.94
Ship Carton Width:
7.28
Ship Weight:
3
Special Features:
1 Year Warranty
60" Blade Span
ABS Construction
Carbon Fiber Finish
Fits only Mobi or Limerick Ceiling Fans
Set of 3 Mobi and Limerick Blades
Suitable for Wet Locations
Vendor Ship Method:
Small Parcel
Warranty:
1 Year
Weight:
4.92
Blade Count:
3
Blade Features:
Speciality Mobi/Limerick
Blade Length:
28.07
Blade Material:
ABS
Blade Width:
5.43
Blade Width Max:
5.43
Carton Cubic Feet:
0.55
Country of Origin:
China
Finish Group:
Gray
Inner Pack Quantity:
1
Reversible Blades:
No
Up Down Capability:
No