Compare
Return
Print
Email
Item Sales Info
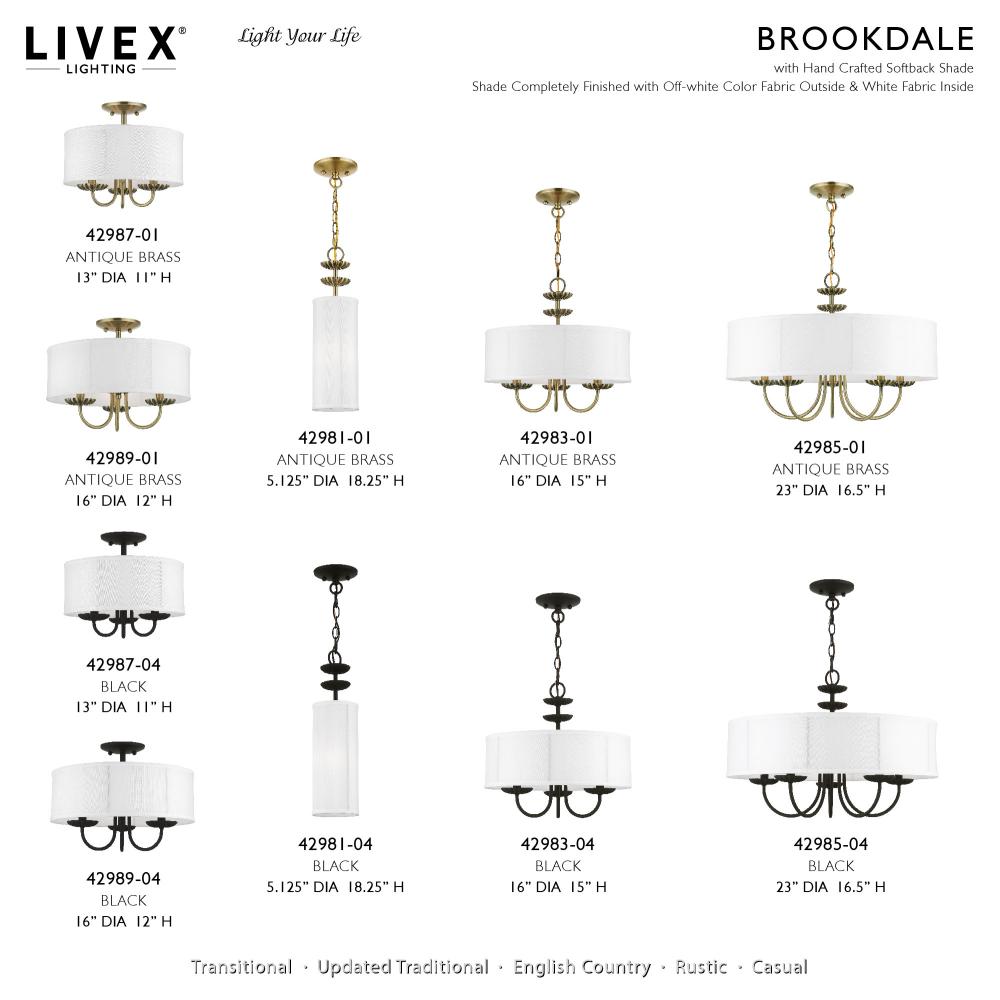
3 Light Black Pendant Chandelier
309
90
Pack Of: 1
29 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
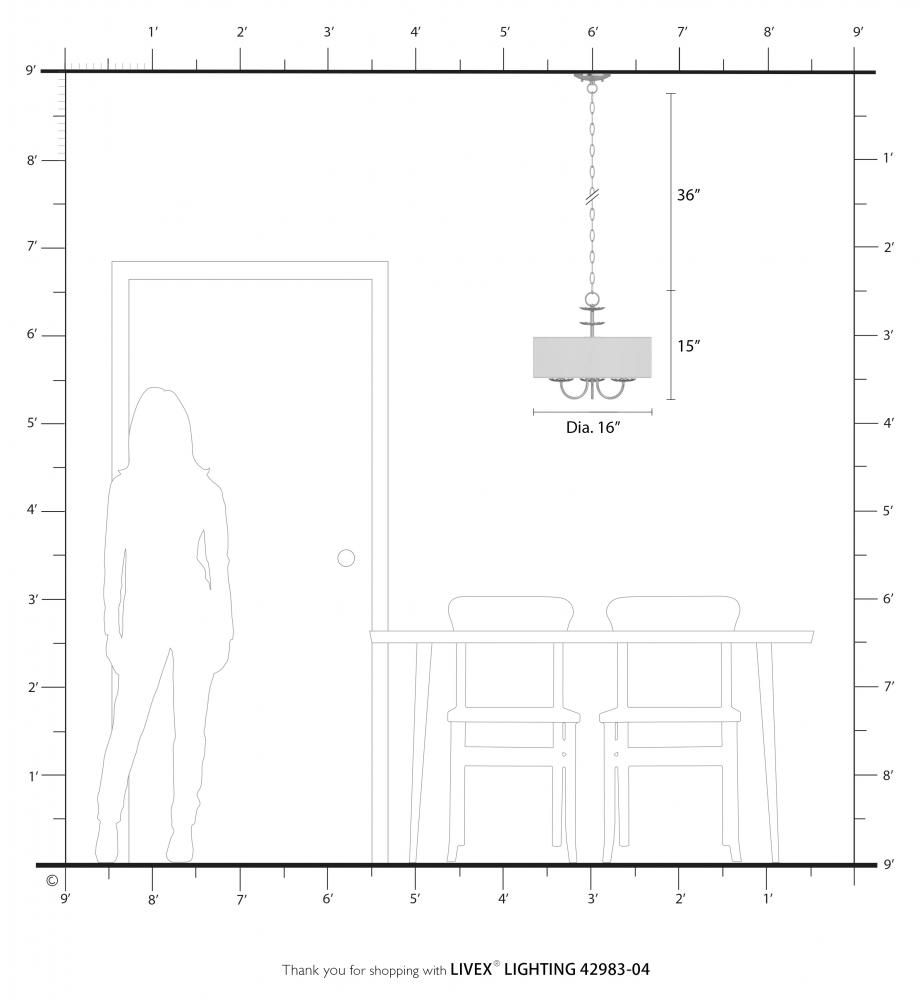
Height: 15.00"
Product Overview
3 Light Black Pendant Chandelier
Product Availability
-
Item appears to be in stock and ready to ship
Bulbs: (3) x 60 Watt Candelabra
Searching...
Additional Information
Bulb options - B10
Technical Details
Details
Category:
Pendants
Subcategory:
Up Pendants
Finish:
Black /vendors/vendorImages black.jpg
Style:
Transitional
Option:
Damp Rated
Dry Rated
Location Rating:
Damp Rated
Category:
Pendant Chandelier
Finish:
Black /vendors/vendorImages black.jpg
Style:
Transitional
Option:
Damp Rated
Dry Rated
Family:
Brookdale
Shade:
Off-White Fabric Hardback with White Fabric Inside
Number of Bulbs:
3 Bulbs
Canopy:
5.125" Dia x 1" H
Chain Included:
3
Diameter:
16
Material:
Steel
Ship Carton Height:
9
Ship Carton Length:
18
Ship Carton Width:
18
Ship Weight:
7
Vendor Ship Method:
Small Parcel
Wire Included:
6
ADA Compliant:
No
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Glass Shade Dimension:
16" Dia x 5.5" H
Wet Rated:
No