Compare
Return
Print
Email
Item Sales Info
5 Light Shiny Red Chandelier
385
90
Pack Of: 1
10 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
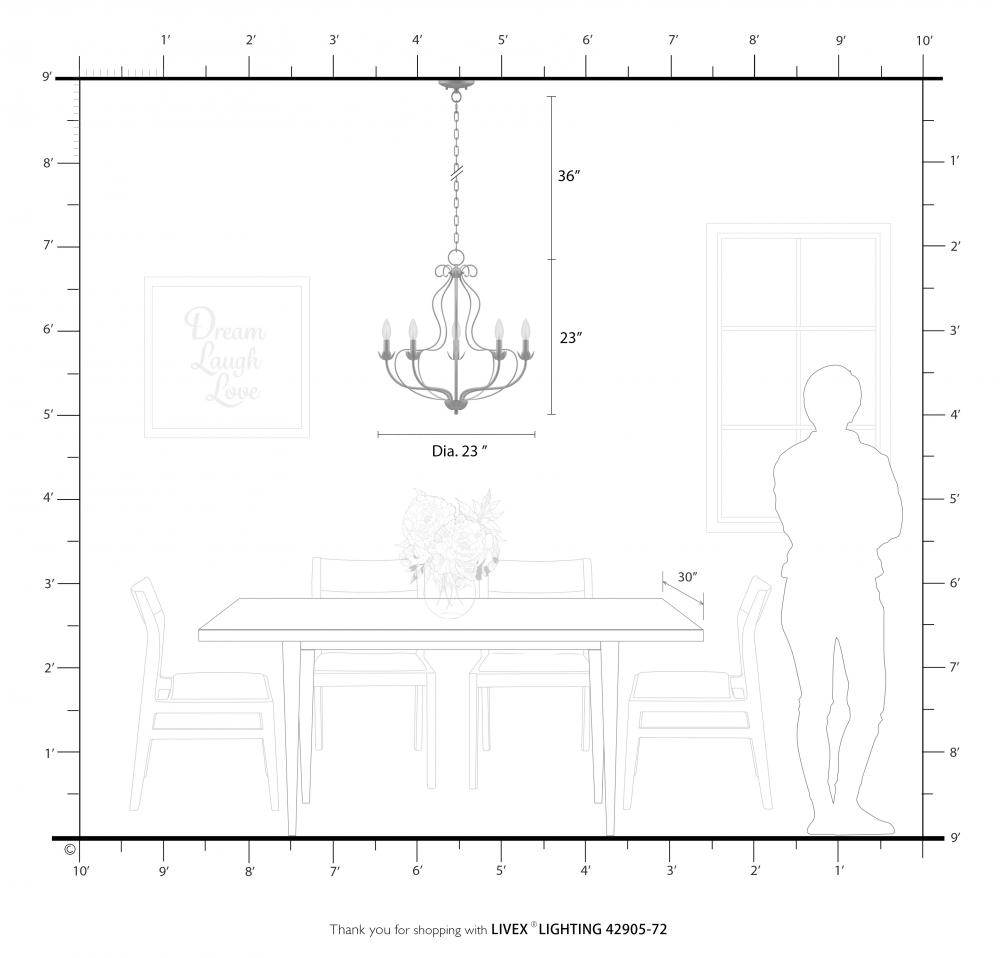
Height: 23.00"
Product Overview
5 Light Shiny Red Chandelier
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Bulb options - B10
T8
Technical Details
Details
Category:
Chandeliers
Subcategory:
Candle Chandeliers
Finish:
Red /vendors/vendorImages red.jpg
Style:
Transitional
Option:
Damp Rated
Dry Rated
Location Rating:
Damp Rated
Category:
Chandelier
Finish:
Shiny Red
Style:
Transitional
Option:
Damp Rated
Dry Rated
Family:
Katarina
Number of Bulbs:
5 Bulbs
Canopy:
5.125" Dia x .75" H
Chain Included:
3
Diameter:
23
Material:
Steel
Ship Carton Height:
25
Ship Carton Length:
16
Ship Carton Width:
14
Ship Weight:
10
Vendor Ship Method:
Small Parcel
Wire Included:
6
ADA Compliant:
No
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Wet Rated:
No