Compare
Return
Print
Email
Item Sales Info
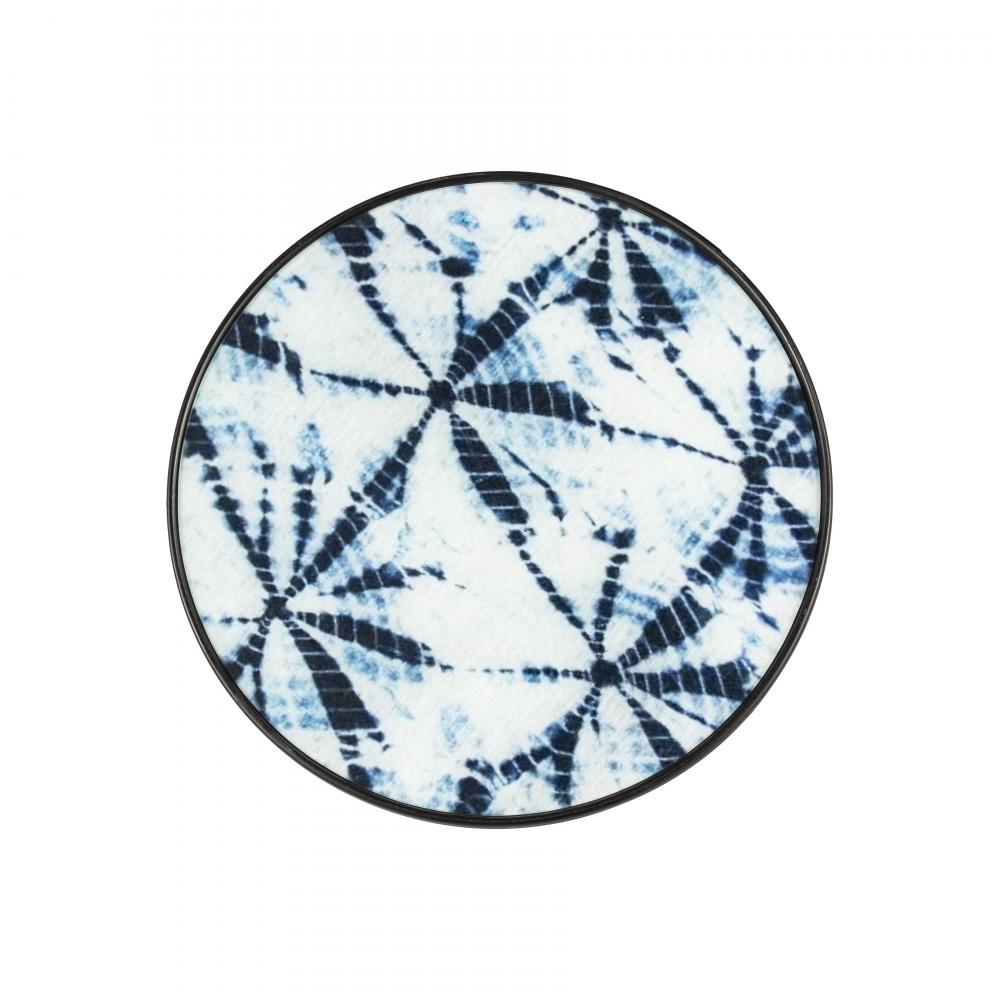
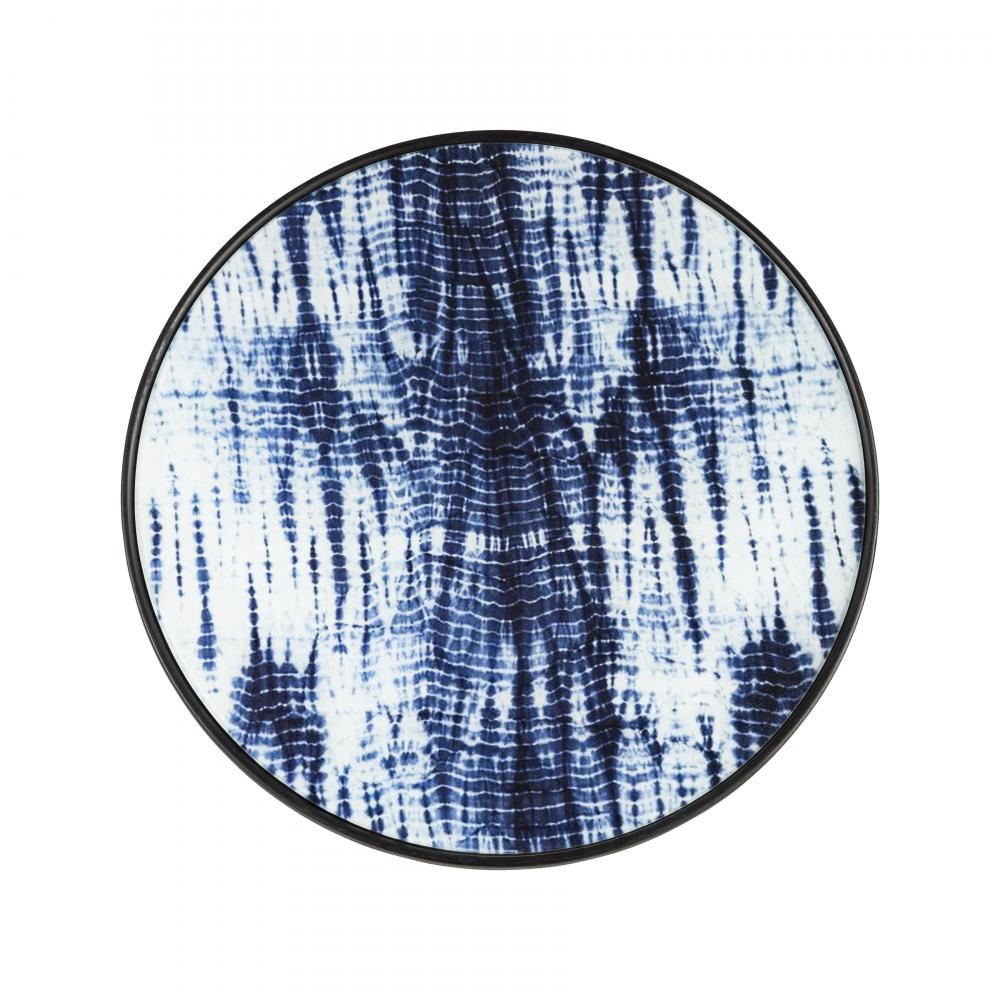
ACCENT TABLE
198
00
Pack Of: 1
19 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 21.00"
Width: 16.00"
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
1 year limited warranty
Accent tables offer a fundamental and versatile function in any room
Accent tables provide a surface within reaching distance from your seat to rest a drink and store functional or decorative items
Item available in Navy
Item made from Glass
Technical Details
Details
Category:
Furniture
Subcategory:
Tables
Finish:
Blue /vendors/vendorImages blue.jpg
Style:
Contemporary
Modern
Option:
Prop 65 /vendors/vendorImages prop65.png
Category:
Furniture
Subcategory:
Accent Table
Finish:
Navy
Style:
Modern/Contemporary
Option:
Prop 65 /vendors/vendorImages prop65.png
Family:
Gregg
Depth:
16.00
Harmonized Codes:
9403.20.00.50
Introduction Date:
06/01/2021
Material:
Glass
Order Minimum:
1
Ship Carton Height:
11.00
Ship Carton Length:
21.75
Ship Carton Width:
21.75
Ship Weight:
31.00
Vendor Ship Method:
Ground
Weight:
23.40
Country of Origin:
India
Element 1 Dimensions:
16''w x 16''d x 19''h
Element 2 Dimensions:
16''w x 16''d x 17''h
Multipiece 1 Dimensions:
16''w x 16''d x 19''h
Multipiece 2 Dimensions:
16''w x 16''d x 17''h
Number of Cartons:
1
Number Of Multipieces:
3
Outdoor:
No
Oversize Ground:
No
Primary Color:
Navy
Prop 65:
Yes
Prop 65 Chemical:
Lead
Prop 65 Complication:
Cancer and Reproductive
Secondary Material:
Metal
Secondary Material Sub Style:
Iron
Ship Carton 1 Weight:
31.00
Sub Style:
Country/Cottage