Compare
Return
Print
Email
Item Sales Info
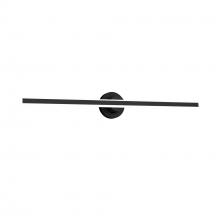
Bastone Bath & Wall Light
324
70
Pack Of: 1
WAS
$
382
00
- Manufacturers warehouse has 44 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 5.00"
Width: 3.38"
Finish
brushed nickel
Product Overview
Bastone 36" LED Bath & Wall Light 4000K in Brushed Nickel
A simple rectangle radiates from LED illumination. This seamless design presents a sharp visual style.
Product Availability
-
Item appears to be in stock and ready to ship
Included Items
Bulbs: (1) x 26 Watt LED Module
Technical Details
Details
Category:
Bathroom Fixtures
Subcategory:
Vanity Lights
Finish:
Nickel /vendors/vendorImages nickel.jpg
Style:
Modern
Finish:
brushed nickel
Style:
Modern
Collection:
Bastone
Voltage:
120 VAC
Lumens:
2783
Bulb Dimmable:
Yes
Bulb Hours:
50000
Bulb Shape:
LED
Bulb Type:
LED
Length:
36
Material:
Die cast aluminum body with frosted acrylic diffuser
Ship Carton Height:
5.71
Ship Carton Length:
39.76
Ship Carton Width:
7.28
Warranty:
5 Year
Weight:
4.41
Brand:
DweLED
Bulb Base:
LED Module
Bulbs Included:
Yes
Color Rendering Index:
90
Color Temperature:
4000K
Complete System:
Yes
Country of Origin:
China
Delivered Lumens:
1078
Main Type:
Wall Lighting
Manufacturers Link:
https://www.waclighting.com/product/bastone/
Number of Bulbs:
1
Number of Lights:
1
Product Sub-Type:
Bath & Wall Light
Product Type:
Bath & Wall Light
Rank:
1
Release:
Jan-24
Safety Rating:
ETL, cETL
Total Wattage:
26
Watts Per Bulb:
26