Compare
Return
Print
Email
Item Sales Info
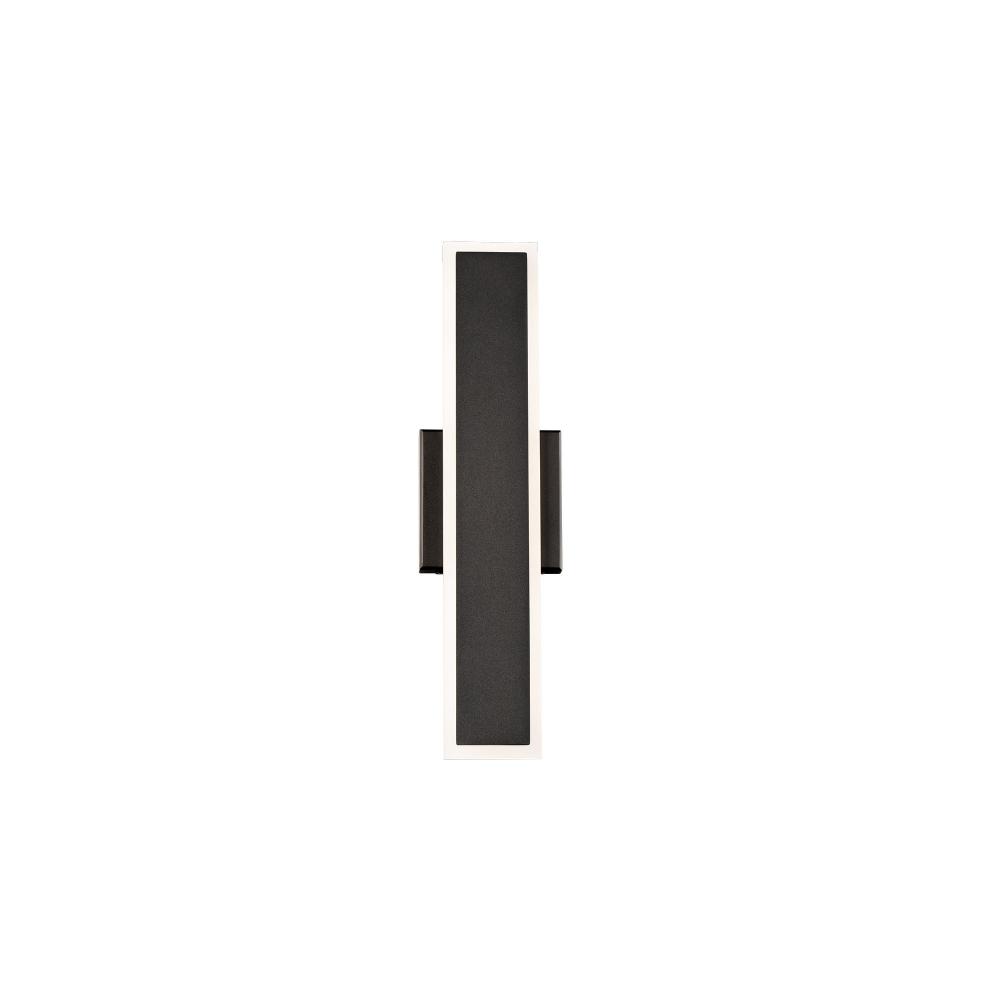
Bastone Outdoor Wall Sconce Light
289
00
Pack Of: 1
- Manufacturers warehouse has 123 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 18.03"
Width: 1.88"
Finish
black
Product Overview
Bastone 18" LED Outdoor Wall Sconce Light 3000K in Black
A simple rectangle radiates from LED illumination. This seamless design presents a sharp visual style.
Product Availability
-
Item appears to be in stock and ready to ship
Included Items
Bulbs: (1) x 30 Watt LED Module
Technical Details
Details
Category:
Exterior
Sconces
Subcategory:
Wall Lights
Outdoor Wall Lights
Finish:
Black /vendors/vendorImages black.jpg
Style:
Modern
Finish:
black /vendors/vendorImages black.jpg
Style:
Modern
Collection:
Bastone
Voltage:
120/277V
Lumens:
1287
Bulb Dimmable:
Yes
Bulb Hours:
50000
Bulb Shape:
LED
Bulb Type:
LED
Length:
5
Material:
Aluminum with etched acrylic diffuser
Ship Carton Height:
5.71
Ship Carton Length:
21.65
Ship Carton Width:
6.69
Warranty:
5 Year
Weight:
3.09
Brand:
DweLED
Bulb Base:
LED Module
Bulbs Included:
Yes
Color Rendering Index:
90
Color Temperature:
3000K
Complete System:
Yes
Country of Origin:
China
Delivered Lumens:
1066
Main Type:
Wall Lighting
Manufacturers Link:
https://www.waclighting.com/product/bastone-2/
Number of Bulbs:
1
Number of Lights:
1
Product Sub-Type:
Outdoor Wall Sconce Light
Product Type:
Outdoor Wall Lighting
Rank:
1
Release:
Jan-24
Safety Rating:
ETL, cETL
Total Wattage:
30
Watts Per Bulb:
30