Compare
Return
Print
Email
Item Sales Info
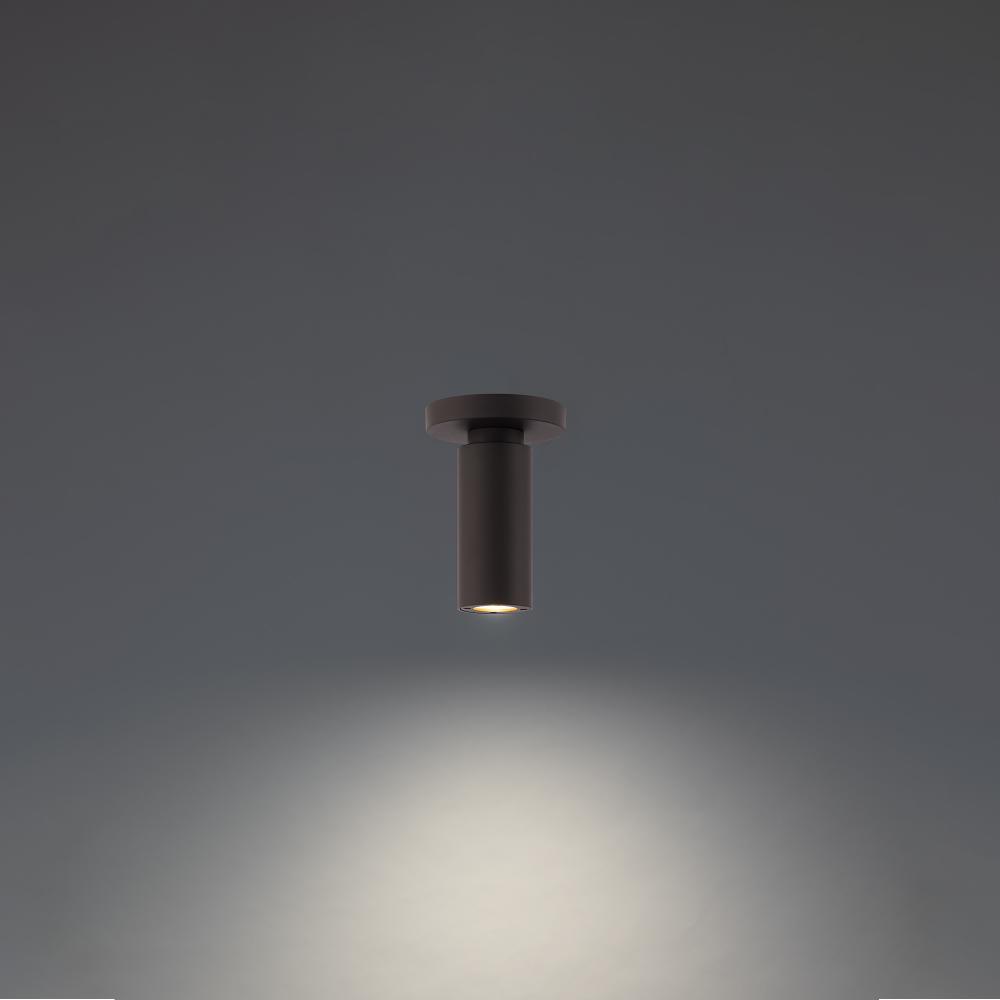
Caliber Outdoor Flush Mount Light
169
00
Pack Of: 1
106 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 7.13"
Width: 5.00"
Finish
Bronze
Product Overview
Caliber 7" LED Outdoor Flush Mount Light 3000K in Bronze
Light projection tuned with precision.
Product Availability
-
Item appears to be in stock and ready to ship
Included Items
Bulbs: (1) x 11 Watt LED Module
Technical Details
Details
Category:
Flush Mounts
Subcategory:
Outdoor Flush Mounts
Finish:
Bronze /vendors/vendorImages bronze.jpg
Style:
Modern
Industrial
Voltage:
100-120
Lumens:
450-800
Finish:
Bronze /vendors/vendorImages bronze.jpg
Style:
MODERN,INDUSTRIAL
Collection:
CALIBER
Voltage:
120-277V
Lumens:
855
Bulb Dimmable:
Yes
Bulb Hours:
50000
Bulb Shape:
LED Module
Bulb Type:
LED
Length:
5.00
Material:
Aluminum Hardware With Lens Diffuser
Ship Carton Height:
8.071
Ship Carton Length:
9.843
Ship Carton Width:
7.283
Warranty:
5 Year
Weight:
1.98
Brand:
DweLED
Bulb Base:
LED Module
Bulbs Included:
Yes
Color Rendering Index:
90
Color Temperature:
3000K
Complete System:
Yes
Country of Origin:
China
Delivered Lumens:
545
LTL:
No
Main Type:
Ceiling Lighting
Manufacturers Link:
https://www.waclighting.com/product/caliber-3/
Number of Bulbs:
1
Number of Lights:
1
Product Sub-Type:
Outdoor Flush Mount Light
Product Type:
Outdoor Ceiling Lighting
Rank:
1
Release:
Jan-23
Safety Rating:
ETL, cETL
Total Wattage:
11
Watts Per Bulb:
11