Compare
Return
Print
Email
Item Sales Info
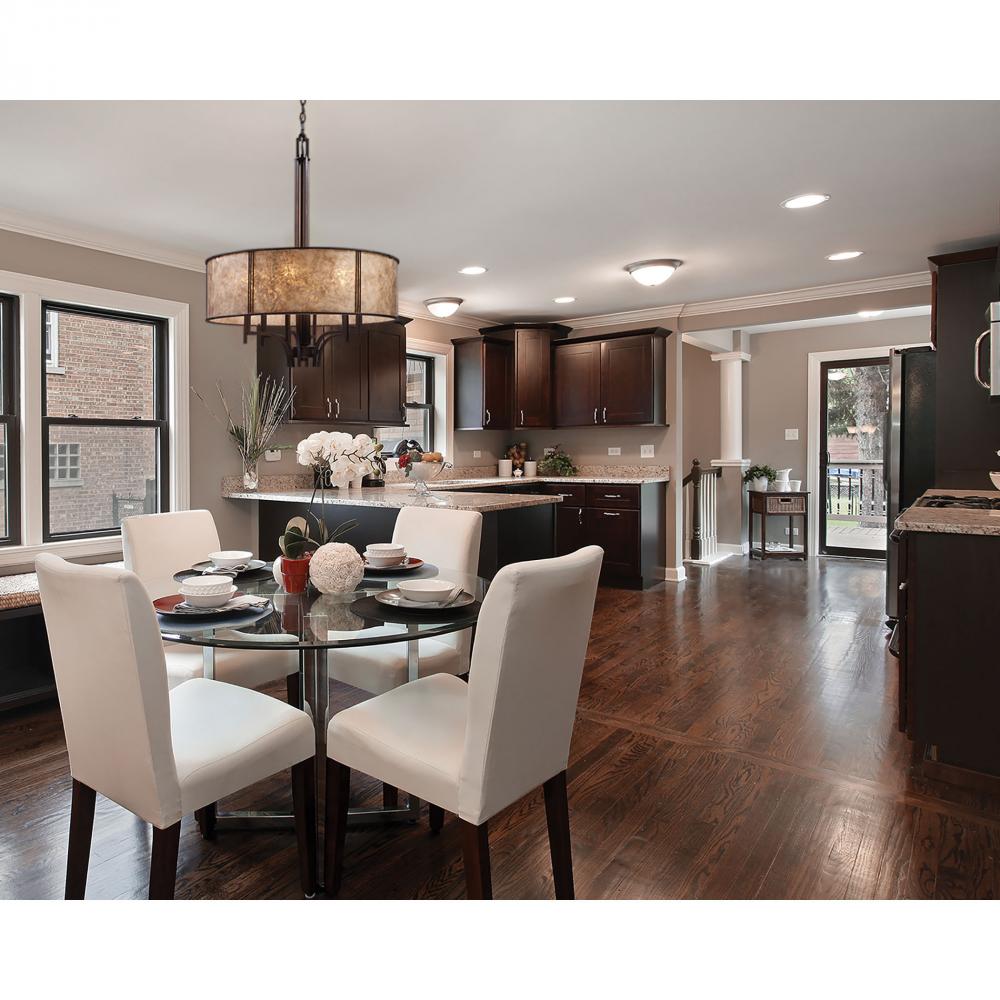
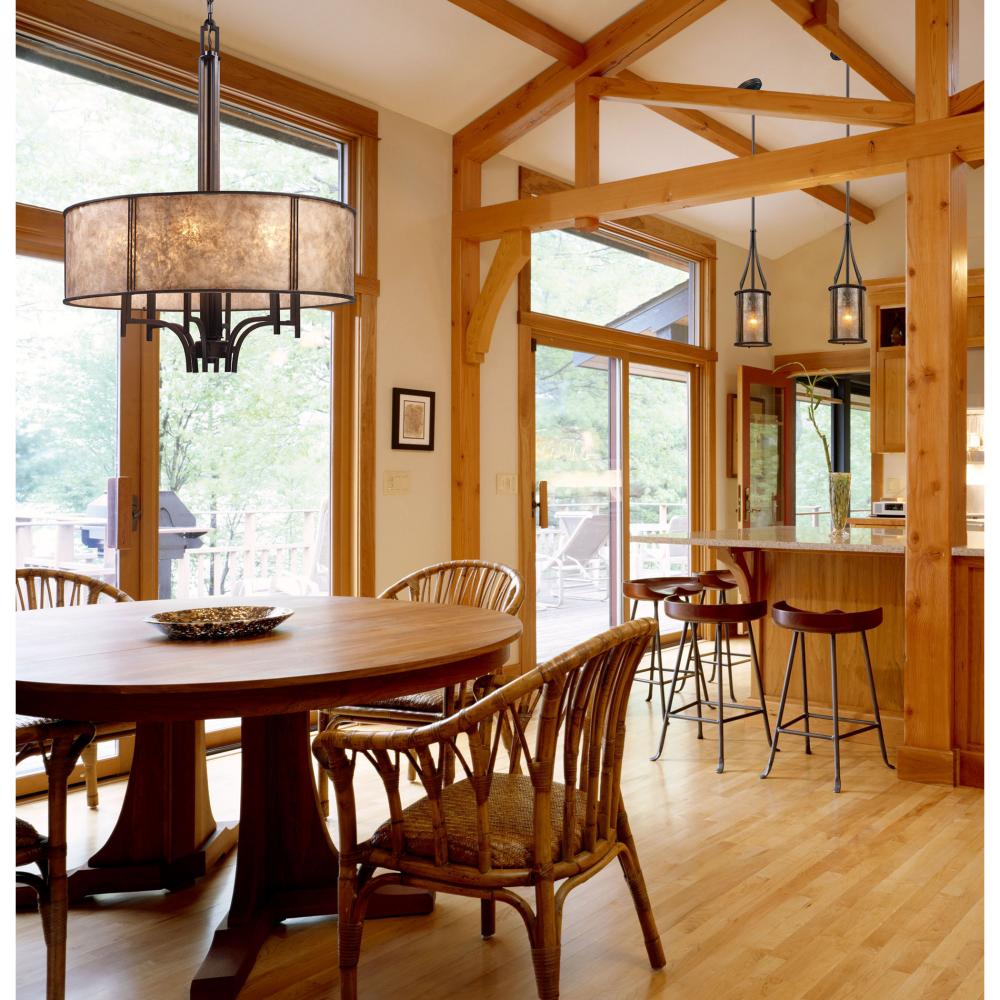
CHANDELIER
698
00
Pack Of: 1
Call for Availability
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 30.50"
Width: 24.00"
Product Overview
The Barringer Pendelier offers California Mission styling with bold Machine-Age flair. A warm textured mica shade resembles lightly tanned leather, creating a distinctive “big ranch” feel, while a brisk vertical spire contributes dynamic Art Deco-style symmetry. Classic “bell gable” finial. Rustic Oiled Bronze finish.
Product Availability
Additional Information
1 year limited warranty
Can be installed on a sloped or vaulted ceiling
Fully dimmable when used with a dimmer bulb and compatible dimmer switch (not included)
Intended for indoor use only
Item available in AgedBronze
Item made from Stone
Professional installation recommended
Info & Guides
Technical Details
Details
Category:
Chandeliers
Subcategory:
Drum Shade Chandeliers
Finish:
Bronze /vendors/vendorImages bronze.jpg
Style:
Traditional
Option:
Dry Rated
LED
Prop 65 /vendors/vendorImages prop65.png
Voltage:
100-120
Location Rating:
Dry Rated
Category:
Indoor Lighting
Subcategory:
Chandelier
Finish:
Aged Bronze
Style:
Traditional
Option:
Dry Rated
Prop 65 /vendors/vendorImages prop65.png
Family:
Barringer
Voltage:
120
Shade:
Tan Mica
Number of Bulbs:
6 Bulbs
Bulb Dimmable:
No
Bulb Shape:
B11
Bulb Type:
Incandescent
Chain Included:
36.00
Depth:
24.00
Diameter:
24
Harmonized Codes:
9405.10.6010
Length:
24
Material:
Stone
Max Height:
68.50
Order Minimum:
1
Ship Carton Height:
12.50
Ship Carton Length:
26.00
Ship Carton Width:
26.00
Ship Weight:
12.00
Vendor Ship Method:
Ground
Weight:
8.00
Adaptor Kit:
No
Bulb Included:
No
Country of Origin:
China
Dry Rated:
Yes
Hanging Method:
Chain
Includes Adapter Kit:
No
Includes LED Bulb:
No
LED:
No
Maximum Hanging Height:
68.5
Number of Cartons:
1
Outdoor:
No
Oversize Ground:
No
Primary Color:
Aged Bronze
Prop 65:
Yes
Prop 65 Chemical:
Lead
Prop 65 Complication:
Cancer and Reproductive
Safety Rating:
UL
Secondary Material:
Metal
Secondary Material Sub Style:
Iron
Shade Glass Color:
Brown
Shade Glass Finish:
Brown
Shade Glass Height:
13.00
Shade Glass Materials:
Stone
Ship Carton 1 Weight:
12.00
Sub Style:
Country/Cottage