Compare
Return
Print
Email
Item Sales Info
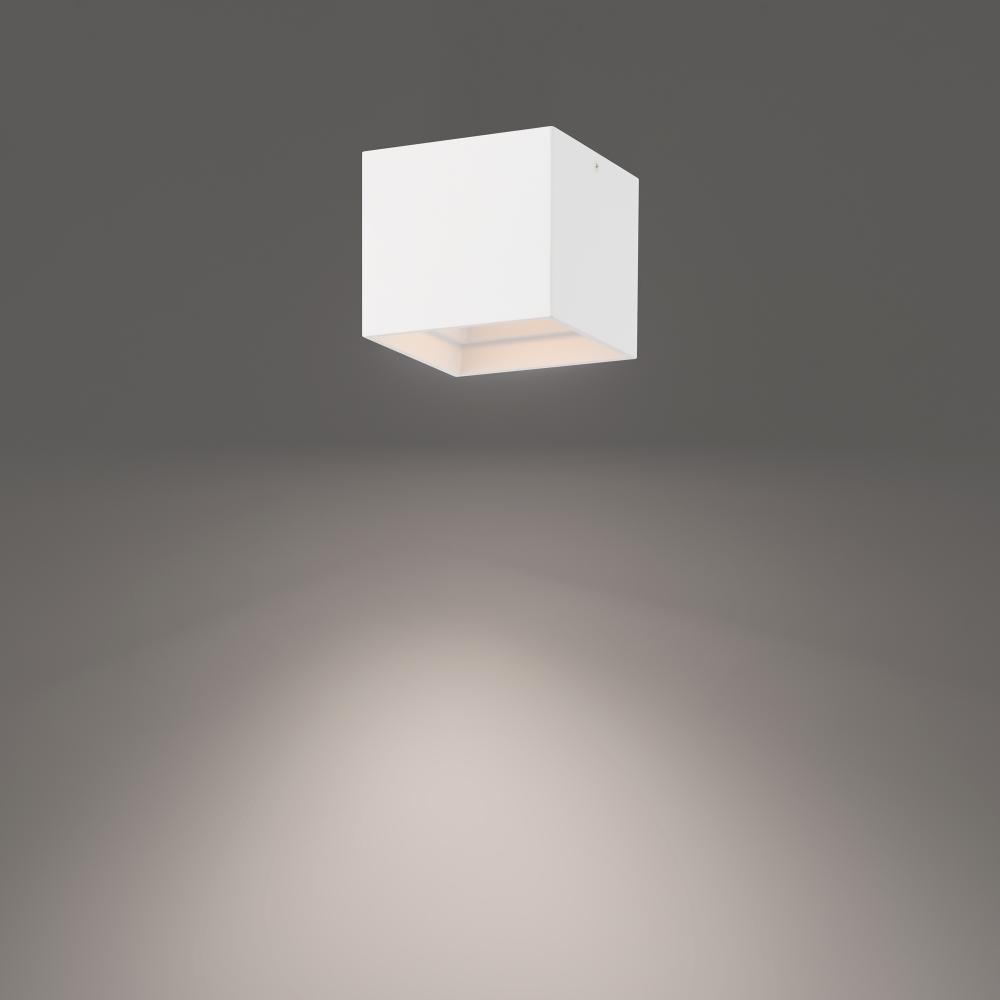
Downtown Outdoor Flush Mount Light
102
00
Pack Of: 1
WAS
$
120
00
- Manufacturers warehouse has 113 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 4.50"
Width: 5.00"
Finish
white
Product Overview
Downtown 5" LED Outdoor Flush Mount Light 4000K in White
Sophisticated style in a sleek exterior downlight-- dimmable, functional and endowed with the latest ACLED technology.
Product Availability
-
Item appears to be in stock and ready to ship
Included Items
Bulbs: (1) x 12 Watt LED Module
Technical Details
Details
Category:
Exterior
Flush Mounts
Subcategory:
Exterior Flush mounts
Outdoor Flush Mounts
Finish:
White /vendors/vendorImages white.jpg
Style:
Nautical
Modern
Industrial
Voltage:
100-120
Lumens:
450-800
Wattage:
12w
Finish:
white /vendors/vendorImages white.jpg
Style:
MODERN,COASTAL,INDUSTRIAL
Collection:
DOWNTOWN
Voltage:
120 VAC
Lumens:
950
Bulb Dimmable:
Yes
Bulb Hours:
54000
Bulb Shape:
LED Module
Bulb Type:
LED
Length:
5.00
Material:
Aluminum body, glass diffuser
Ship Carton Height:
7.28
Ship Carton Length:
7.48
Ship Carton Width:
7.28
Warranty:
5 Year
Weight:
1.74
Brand:
DweLED
Bulb Base:
LED Module
Bulbs Included:
Yes
Color Rendering Index:
90
Color Temperature:
4000K
Complete System:
Yes
Country of Origin:
China
Delivered Lumens:
758
LTL:
No
Main Type:
Ceiling Lighting
Manufacturers Link:
https://www.waclighting.com/product/downtown-2/
Number of Bulbs:
1
Number of Lights:
1
Product Sub-Type:
Outdoor Flush Mount Light
Product Type:
Outdoor Ceiling Lighting
Rank:
1
Release:
Jan-22
Safety Rating:
ETL, cETL
Total Wattage:
12
Watts Per Bulb:
12