Compare
Return
Print
Email
Item Sales Info
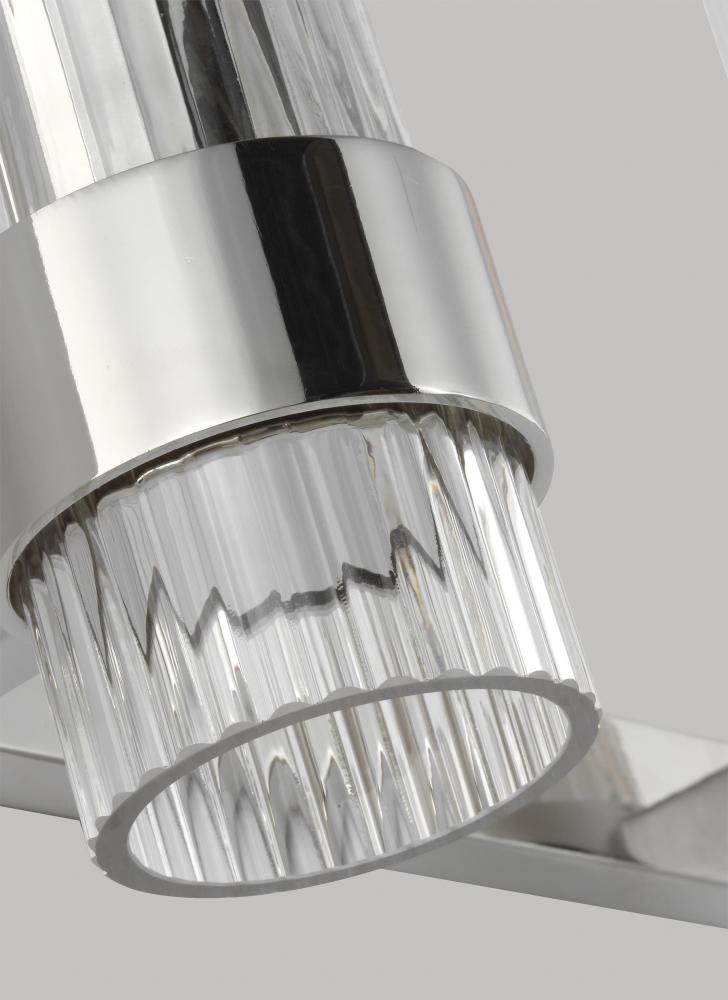
Geneva 4 - Light Vanity
383
20
Pack Of: 1
WAS
$
479
00
131 In Stock
COGs: $239.50
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 8.88"
Width: 30.00"
Product Overview
Slender fluted shades form an elegant, dynamic silhouette that's balanced by a strong frame of Burnished Brass or Polished Nickel.
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Bathroom Fixtures
Subcategory:
Vanity Lights
Finish:
Nickel /vendors/vendorImages nickel.jpg
Option:
Title 24 /vendors/vendorImages ca title 24 compliant.jpg
Damp Rated
Voltage:
100-120
Location Rating:
Damp Rated
Category:
Wall Bath Fixture
Finish:
Polished Nickel
Style:
Mid-Century Rustic
Option:
Damp Rated
Title 24 /vendors/vendorImages ca title 24 compliant.jpg
Family:
Geneva
Glass:
Clear And Clear
Voltage:
120
Number of Bulbs:
4 Bulbs
Additional Info:
Antique Edison bulbs nod to an industrial past
Assortment includes: chandeliers, pendants, flush mount and wall fixtures
Available in Burnished Brass and Polished Nickel finishes
Damp Rated
From the brand formerly known as Generation Lighting Designer Collection
Rippled Glass Shades
Extension:
5.50
Introduction Date:
1/1/2020
Keyword(s):
Bathroom, Bedroom, Entry Room/Hallway
Material:
Steel
Order Minimum:
1
Ship Carton Height:
9.50
Ship Carton Length:
34.50
Ship Carton Width:
8.25
Ship Weight:
10.20
Sold By:
Each
Vendor Ship Method:
Parcel
Weight:
9.00
Wire Included:
8
Adjustable Arms:
No
Backplate Dimensions:
DP:3/4'' W:4 1/2'' H:4 1/2'' OB UP:6 5/8'' Square
Bulb Included:
No
Bulb Spot Type:
No
Class:
Bath
Connection:
Hardwired
Country of Origin:
China
Damp Rated:
Yes
Designer:
Chapman & Myers
Dimensions:
W:30'' H:8 7/8'' E:5 1/2''
Energy Star:
No
Fluorescent:
No
Freight Class:
125
Lamping:
4 T10 Medium 60 watt light bulbs
LED:
No
LED Convertible:
No
Made to Order:
No
Mounting Procedure:
Wall / Bath
PCS Name:
GENEVA 4L VANITY PN
Photocell:
No
Pre-laced Chain:
No
Quantity Fabric Glass Shades:
8
Safety Rating:
ETL
Shade Diameter:
2.63
Shade Finish:
Clear
Shade Shape:
Round
Title 24:
Yes
Wire Color:
Black/White
Add this new item to:
View your added items here.
Point of Sale