Compare
Return
Print
Email
Item Sales Info
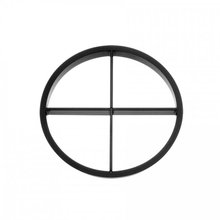
HONEYCOMB LENS - LANSCAPE ACCENT
10
95
Pack Of: 1
- Manufacturers warehouse has 449 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 2.50"
Width: 2.50"
Finish
black
Product Overview
HONEYCOMB LENS - LANSCAPE ACCENT
Honeycomb louver to reduce glare
Product Availability
-
Item appears to be in stock and ready to ship
Included Items
Bulbs: (1) x Watt
Technical Details
Details
Category:
Landscape Ltg.
Subcategory:
Landscape Ltg. Accessories
Finish:
Black /vendors/vendorImages black.jpg
Style:
Functional
Finish:
black /vendors/vendorImages black.jpg
Style:
Functional
Collection:
LENS AND GLARE CONTROL
Bulb Dimmable:
Yes
Bulb Hours:
50000
Length:
0.75
Material:
Plastic
Ship Carton Height:
1.58
Ship Carton Length:
2.95
Ship Carton Width:
2.95
Warranty:
10 Year
Weight:
0.02
Brand:
Landscape
Bulbs Included:
Yes
Complete System:
Yes
Country of Origin:
China
LTL:
No
Main Type:
Landscape Lighting
Manufacturers Link:
https://waclandscapelighting.com/product/honeycomb-lens
Product Sub-Type:
Optical Accessories
Product Type:
Landscape Accessories
Rank:
1
Release:
Mar-21