Compare
Return
Print
Email
Item Sales Info
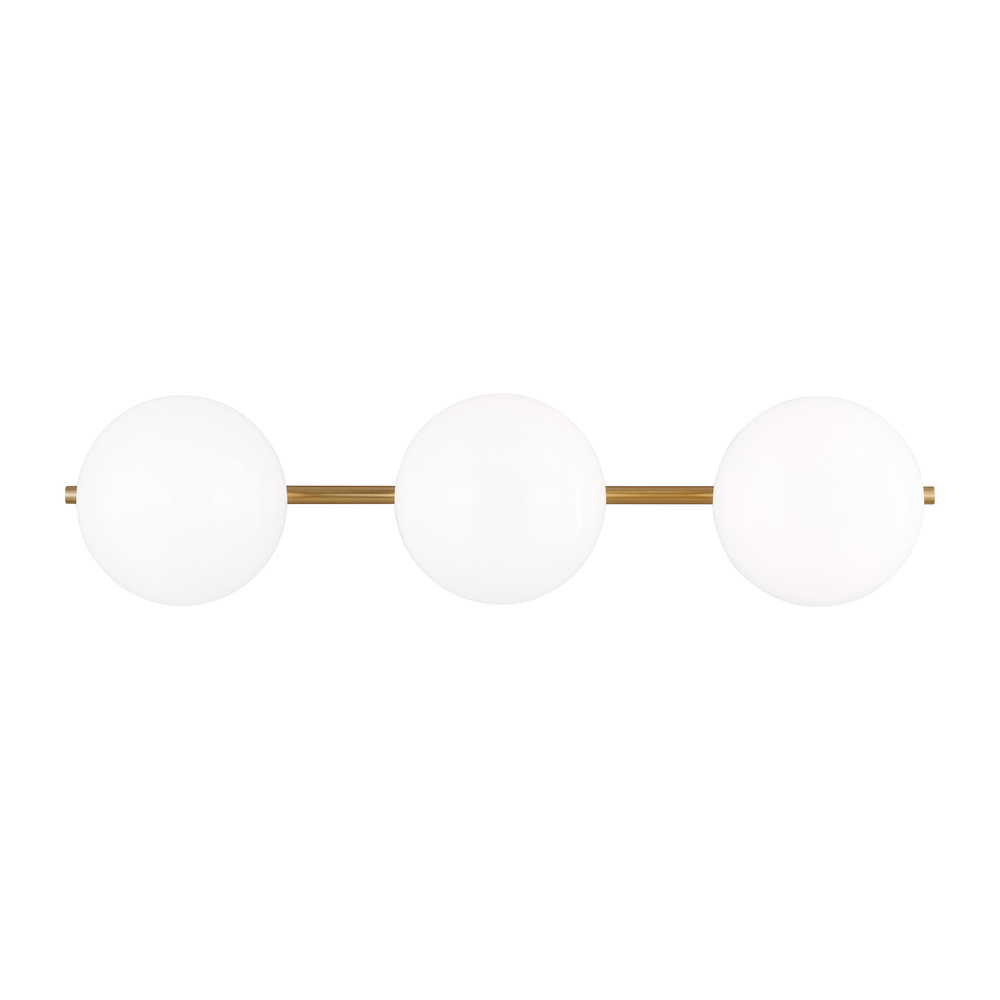
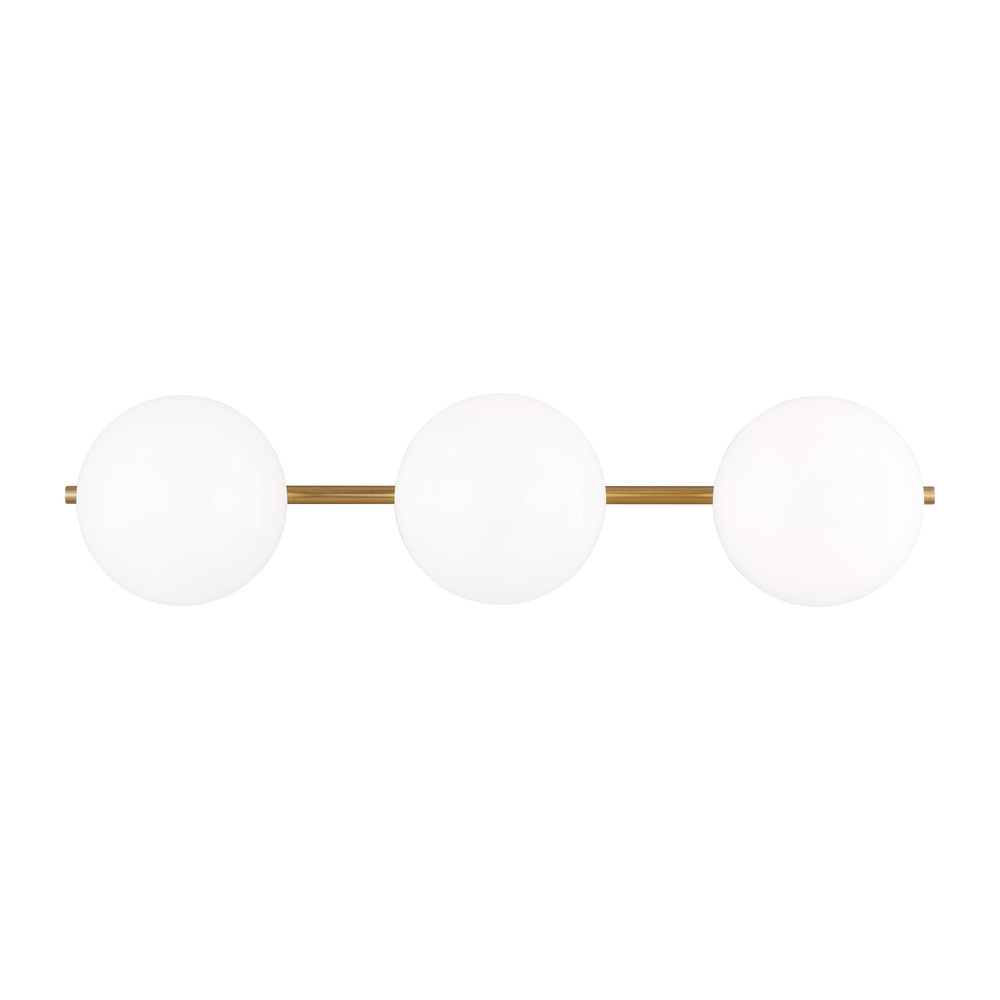
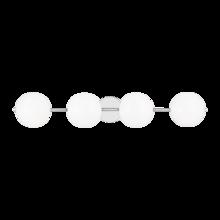
Lune 3 - Light Vanity
287
20
Pack Of: 1
WAS
$
359
00
28 In Stock
COGs: $179.50
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 6.50"
Width: 27.38"
Product Overview
Lune series was designed to make a statement but also serve as functional and timeless.
Product Availability
-
Item appears to be in stock and ready to ship
Info & Guides
Technical Details
Details
Category:
Bathroom Fixtures
Subcategory:
Vanity Lights
Finish:
Brass /vendors/vendorImages brass.jpg
Style:
Modern
Option:
Title 24 /vendors/vendorImages ca title 24 compliant.jpg
Damp Rated
Voltage:
100-120
Location Rating:
Damp Rated
Wattage:
4.5w
Category:
Wall Bath Fixture
Finish:
Burnished Brass
Style:
Modern
Option:
Damp Rated
Title 24 /vendors/vendorImages ca title 24 compliant.jpg
Family:
Lune
Glass:
Milk White
Voltage:
120
Number of Bulbs:
3 Bulbs
Additional Info:
All hardware included to mount vertically or horizontally and easily converts to LED light with optional replacement bulbs
From the brand formerly known as Generation Lighting Designer Collection
Modern fixture is safety listed for damp locations
Uses (3) T4 G9 4.5-watt light bulbs sold separately
Designer:
ED Ellen DeGeneres
Ellen DeGeneres
Extension:
7.00
Introduction Date:
1/1/2022
Keyword(s):
Bathroom, Bedroom, Entry Room/Hallway
Material:
Steel
Order Minimum:
1
Ship Carton Height:
7.70
Ship Carton Length:
34.10
Ship Carton Width:
12.20
Ship Weight:
5.70
Sold By:
Each
Vendor Ship Method:
Parcel
Weight:
4.50
Wire Included:
8
Backplate Dimensions:
D:5'' DP:3/4'' OB UP:3 1/4'' Round
Bulb Included:
No
cETL Approved:
Yes
Country of Origin:
China
Damp Rated:
Yes
Dimensions:
W:27 3/8'' H:6 1/2'' E:7''
Energy Star:
No
Filter-Keyword(s):
Bathroom, Bedroom, Entry Room/Hallway
Freight Class:
250
Freight Only:
No
Lamping:
3 T4 G9 4.5 Watt Light Bulbs
Made to Order:
No
Max Watt:
4.5
Qty Fabric Glass Shades:
3
Quantity Fabric Glass Shades:
3
Safety Rating:
cETL
Shade Diameter:
6.50
Shade Finish:
Milk White
Shade Shape:
Round
Title 24:
Yes
Wire Color:
Black/White
Wire Cord Length:
8
Add this new item to:
View your added items here.
Point of Sale