Compare
Return
Print
Email
Item Sales Info
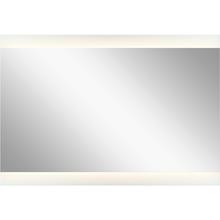
Mirror LED
1,109
99
Pack Of: 1
27 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 42.00"
Product Overview
Subtle and simple: light emanates from behind the mirror, creating a soft 360-degree illumination through the acrylic edge.
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Decor/Home Accents
Subcategory:
Mirrors
Finish:
Miscellaneous /vendors/vendorImages miscellaneous.jpg
Style:
Contemporary
Option:
ADA Compliant
Damp Rated
Dry Rated
LED
Prop 65 /vendors/vendorImages prop65.png
Voltage:
100-120
Kelvin:
2501-3000
Location Rating:
Damp Rated
Category:
Mirrors
Subcategory:
Mirrors
Finish:
Unfinished
Style:
Contemporary
Family:
Signature
Glass:
Mirror
Voltage:
120
Number of Bulbs:
4 Bulbs
Bulb Dimmable:
No
Extension:
2.99
Harmonized Codes:
7009.91.5010
Kelvin:
3000
Length:
54
Light Kit Included:
No
Material:
Steel
Order Minimum:
1
Remote Control Included:
No
Ship Carton Height:
6.25
Ship Carton Length:
57.25
Ship Carton Width:
46
Ship Weight:
72.4
Sold By:
EA
Vendor Ship Method:
TRK
Weight:
61.6
Base Backplate:
34.92 X 46.91
Blade Reversible:
No
Bulb CRI:
80
Bulb Included:
Yes
Carton Cubic Feet:
9.53
Ceiling Wall Mount Included:
No
Chain Finish:
Unfinished
Country of Origin:
CN
Damp Rated:
Yes
Energy Star:
No
Install Glass Up or Down:
No
Light Source:
LED Integrated
Low Ceiling Adaptable:
No
Mount Vertical or Horizontal:
Yes
Order Multiple:
1
Overall Height:
2.99
Prop 65:
Yes
Safety Rating:
cETLus Approved
Shade Dimensions:
61.6
Sloped Ceiling Compatible:
No
Standard Pack:
1
Unbreakable Carton:
No