Compare
Return
Print
Email
Item Sales Info
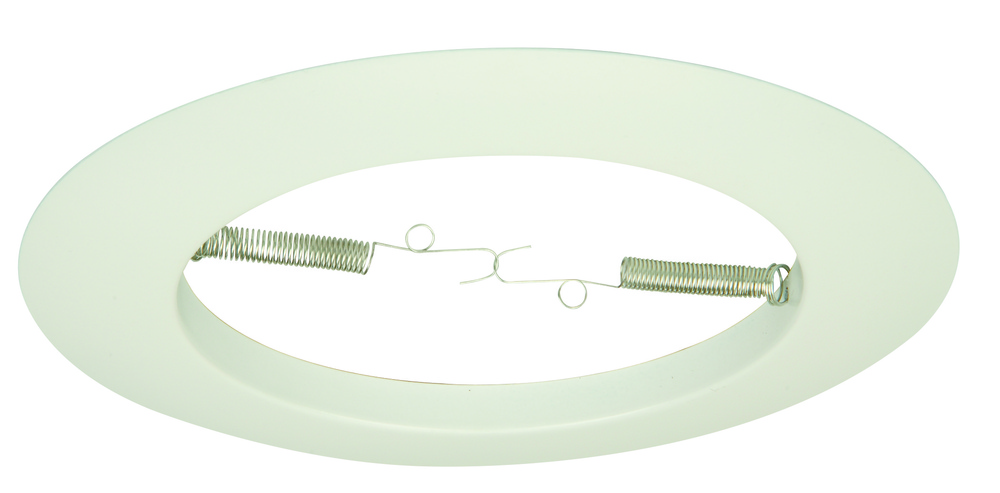
Open Par 38, Br40/150W
6
80
Pack Of: 1
19 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 0.00"
Width: 7.75"
Finish
White
Product Overview
Open Ring Trim in White
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Specialty Items
Subcategory:
Lighting Accessories
Finish:
White /vendors/vendorImages white.jpg
Style:
Commercial
Finish:
White /vendors/vendorImages white.jpg
Category:
Specialty Items
Subcategory:
Lighting Accessories
Family:
Accessory
Additional Info:
Country of Origin: China
Depth:
7.75
Keyword(s):
Indoor
Ship Carton Height:
0.5
Ship Carton Length:
7.685
Ship Carton Width:
7.685
Ship Weight:
0.22
Vendor Ship Method:
Small Parcel
Warranty:
1 Year
Weight:
0.22
Carton Cubic Feet:
0.017
Cartons per Unit:
1
Country of Origin:
China
Energy Star:
No
Safety Rating:
ETL