Compare
Return
Print
Email
Item Sales Info
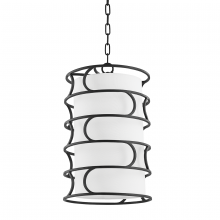
Reedley Pendant
340
00
Pack Of: 1
- Manufacturers warehouse has 47 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 27.75"
Width: 18.25"
Product Overview
4 LIGHT LARGE PENDANT
Product Availability
-
Item appears to be in stock and ready to ship
Info & Guides
Technical Details
Details
Category:
Pendants
Subcategory:
Down Pendants
Finish:
Black /vendors/vendorImages black.jpg
Style:
Traditional
Option:
Damp Rated
Voltage:
100-120
Location Rating:
Damp Rated
Category:
Pendant
Finish:
Forged Iron
Option:
Damp Rated
Family:
REEDLEY
Voltage:
120
Number of Bulbs:
4 Bulbs
Bulb Shape:
E12 Candelabra Base
Bulb Type:
E12 Candelabra Base
Canopy:
5.5
Designer:
Troy-Standard
Diameter:
18.25
Introduction Date:
01-06-2022
Material:
Steel
Max Height:
101.00
Ship Carton Height:
29.00
Ship Carton Length:
21.00
Ship Carton Width:
21.00
Ship Weight:
19.00
Vendor Ship Method:
UPS
Warranty:
1 Year Limited Manufacturer
Weight:
11.46
Wire Included:
144
ADA Compliant:
No
Canopy Width:
5.5
Cartons Per Unit:
1
Country of Origin:
CN
Damp Rated:
Yes
Energy Star:
No
Exterior:
No
Installation or Orientation:
No
Installation Orientation:
No
Interior:
Yes
Lamp Inclusion:
No
Lead Time:
1-2 Days If In Stock
MIN Height:
30.25
Minimum Height:
30.25
Package Type:
Box
Product Line:
FG
Returnable:
Yes
Safety Rating:
UL
Shade Height:
24
Shade Top Width:
14.25
Stem or Rod:
CHAIN
Title 24:
No
Truck Only:
No
Wall Only This End UP:
No