Compare
Return
Print
Email
Item Sales Info
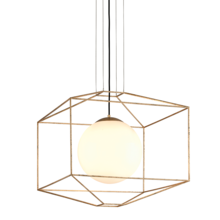
Silhouette Chandelier
332
00
Pack Of: 1
17 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 21.00"
Width: 18.00"
Product Availability
-
Item appears to be in stock and ready to ship
Bulbs: (1) x 100 Watt E26 Medium
Searching...
Info & Guides
Technical Details
Details
Category:
Chandeliers
Subcategory:
Down Chandeliers
Finish:
Silver /vendors/vendorImages silver.jpg
Style:
Contemporary
Option:
Dry Rated
Voltage:
100-120
Glass Finish or Style:
Opal
White/Off-White
Glass:
Opal White
Category:
Chandelier
Finish:
Silver Leaf
Style:
SCULPTURAL & GEOMETRIC, THOUGHTFUL SIMPLICITY
Option:
Dry Rated
Family:
Silhouette
Voltage:
120
Shade:
OPAL GLOSSY
Number Of Bulbs:
1 Bulbs
Additional Info:
Bulb Shape:
E26 MEDIUM BASE
Bulb Type:
E26 MEDIUM BASE
Canopy:
8
Designer:
Troy-Standard
Down Rod Included:
CABLE
Introduction Date:
01-01-2016
Keyword(s):
Interior
Material:
Hand-Worked Iron
Max Height:
130.00
Ship Carton Height:
24.00
Ship Carton Length:
21.00
Ship Carton Width:
21.00
Ship Weight:
30.00
Vendor Ship Method:
UPS
Warranty:
1 Year Limited Manufacturer
Weight:
10.00
Wire Included:
120
ADA Compliant:
No
Canopy Width:
8
Cartons Per Unit:
1
Cat Page:
157
Country of Origin:
CN
Dry Rated:
Yes
Energy Star:
No
Installation or Orientation:
No
Interior:
Yes
Lead Time:
1-2 Days If In Stock
Minimum Height:
25.00
Package Type:
Box
Product Line:
FG
Returnable:
Yes
Safety Rating:
UL
SellItem:
Yes
Shade Height:
12
Shade Material:
Glass
Shade Top Width:
11.75
Shade/Diffuser Material:
Glass
Stem or Rod:
CABLE
Title 24:
No
Truck Only:
No
Wall Only This End UP:
No