Compare
Return
Print
Email
Item Sales Info
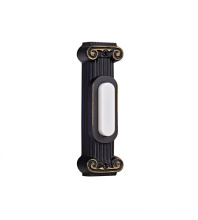
Surface Mount LED Lighted Push Button in Flat Black w/ Satin Brass Accents
24
70
Pack Of: 1
285 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 0.55"
Width: 2.36"
Product Overview
PB5015-FBSB , Surface Mount LED Lighted Push Button in Flat Black with Satin Brass Accents Transitional
PB5015-FBSB , Surface Mount LED Lighted Push Button in Flat Black with Satin Brass Accents Transitional
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Damp Rated
Illuminated Chime Button with 0.2 Watt LED
Surface Mount, , 2.05in Hole Pattern
Technical Details
Details
Category:
Exterior
Subcategory:
Door Bells
Finish:
Black /vendors/vendorImages black.jpg
Brass /vendors/vendorImages brass.jpg
Combination Finishes /vendors/vendorImages combinations_finishes.jpg
Style:
Transitional
Option:
Damp Rated
LED
Mount Type:
Surface Mounted
Category:
Chimes & Pushbuttons
Subcategory:
Chime Button
Finish:
Flat Black / Satin Brass
Style:
Transitional
Family:
Push Button-Surface Mount
Voltage:
120 V/60 Hz
Number of Bulbs:
1 Bulbs
Material:
Zinc
Ship Carton Height:
4.17
Ship Carton Length:
6.89
Ship Carton Width:
6.1
Ship Weight:
1.42
Warranty:
1 Year Limited Warranty
Weight:
1.07
Bulb Included:
No
Carton Cubic Feet:
0.1
Country of Origin:
China
Location Rating:
Damp Rated
Max Wattage:
0.2 W
Mount Type:
Surface Mount
Package Quantity:
11
WIFI Control Included:
No
SAVE
%
%
1
Items
Items

Surface Mount Contemporary LED Lighted Push Button in Antique Bronze
(T820)
Call for Price
SAVE
%
%
3
Items
Items

Surface Mount Designer LED Lighted Push Button in Antique Pewter
(9K0H2)
Call for Price
SAVE
%
%
1
Items
Items

Surface Mount Die-Cast Builder's Plus Series LED Lighted Push Button in Antique Pewter
(9K0H8)
Call for Price
SAVE
%
%
1
Items
Items

Surface Mount Die-Cast Builder's Plus Series LED Lighted Push Button in Weathered Black
(T826)
Call for Price
SAVE
%
%
4
Items
Items

Surface Mount Die-Cast Builder's Series LED Lighted Push Button in Antique Bronze
(W7U6)
Call for Price