Compare
Return
Print
Email
Item Sales Info
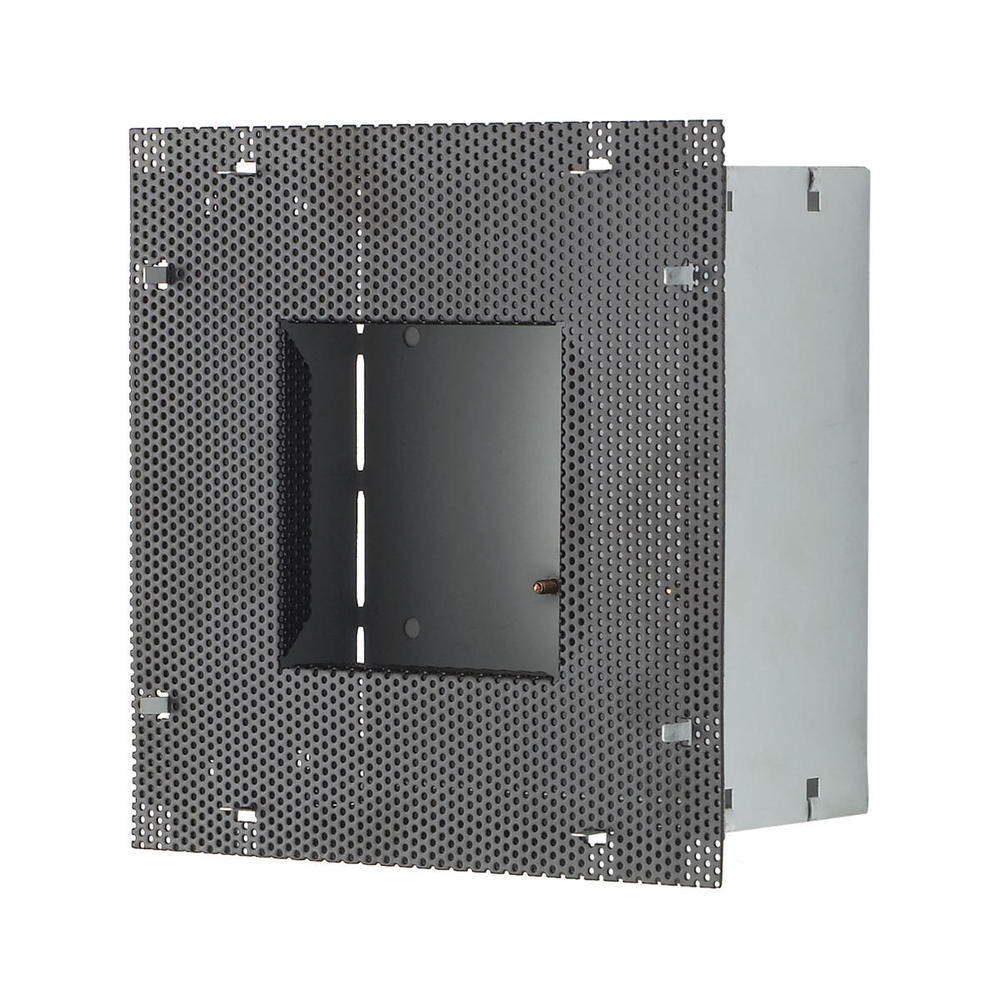
UNDER CABINET - UTILITY
76
00
Pack Of: 1
114 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 7.00"
Width: 7.00"
Finish
Grey
Product Overview
Main housing for Steplight LED fixtures. Includes 4VA Class II electronic driver, suitable for new construction installation.
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Driver included.
Technical Details
Details
Category:
Landscape Ltg.
Subcategory:
Step Lights
Finish:
Gray /vendors/vendorImages gray.jpg
Style:
Traditional
Option:
LED
Finish:
Grey
Category:
Under Cabinet - Utility
Family:
Steplight LED
Depth:
3
Length:
3
Material:
Metal
Order Minimum:
1
Ship Carton Height:
6
Ship Carton Length:
10
Ship Carton Width:
10
Ship Weight:
4
Weight:
3
Color:
Gray