Compare
Return
Print
Email
Item Sales Info
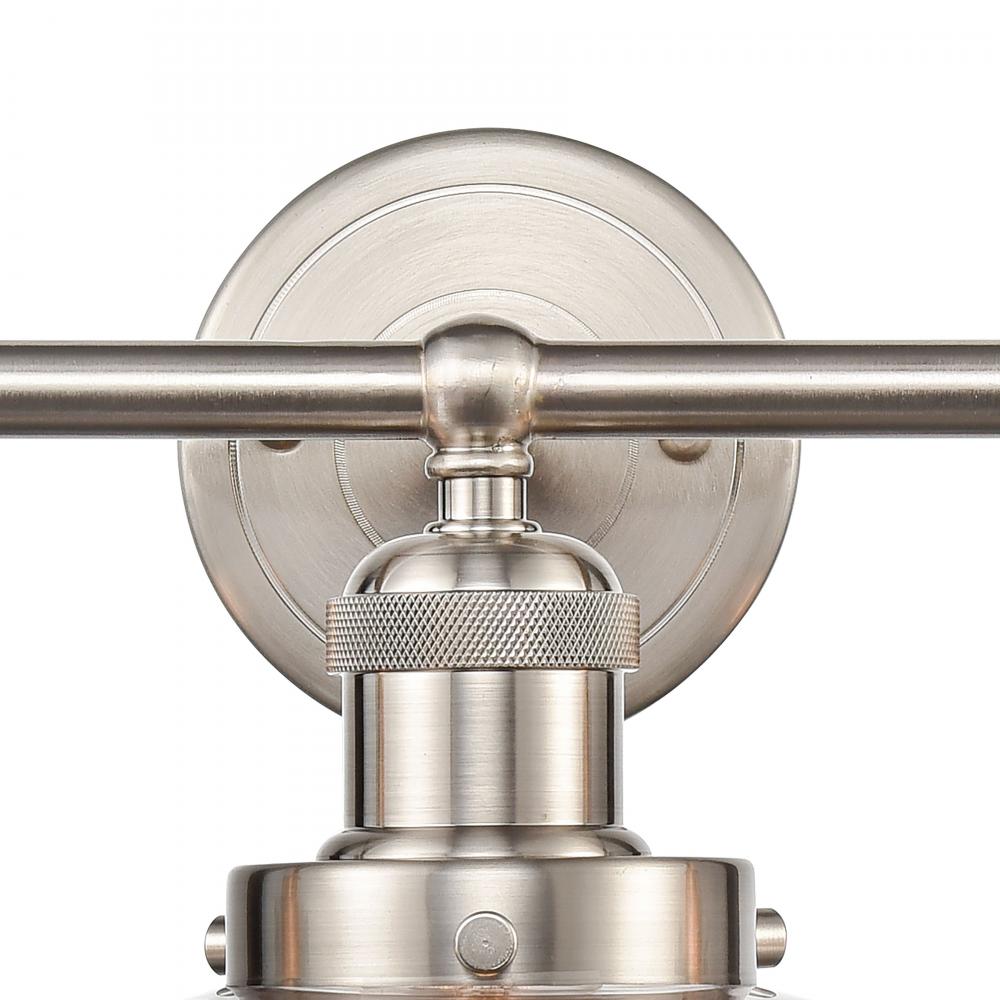
VANITY LIGHT
298
00
Pack Of: 1
28 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 8.00"
Width: 28.00"
Product Overview
English Pub 3 light vanity light in Satin Nickel
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
1 year limited warranty
Can be used in DAMP Locations, ETL Approved in US and Canada
Fully dimmable when used with a dimmer bulb and compatible dimmer switch (not included)
Intended for indoor use only
Item available in
Item made from
Professional installation recommended
Info & Guides
Technical Details
Details
Category:
Bathroom Fixtures
Subcategory:
Vanity Lights
Finish:
Nickel /vendors/vendorImages nickel.jpg
Style:
Transitional
Option:
Damp Rated
Prop 65 /vendors/vendorImages prop65.png
Voltage:
100-120
Subfinish:
Satin Nickel
Location Rating:
Damp Rated
Category:
Indoor Lighting
Subcategory:
Vanity Light
Finish:
Satin Nickel
Style:
Transitional
Option:
Damp Rated
Prop 65 /vendors/vendorImages prop65.png
Family:
English Pub
Voltage:
120
Shade:
Satin Nickel Metal
Number of Bulbs:
3 Bulbs
Backplate Height:
5.00
Backplate Width:
5.00
Bulb Dimmable:
Yes
Bulb Shape:
A19
Bulb Type:
Incandescent
Depth:
10.00
Harmonized Codes:
9405.10.6010
Order Minimum:
1
Ship Carton Height:
9.50
Ship Carton Length:
10.25
Ship Carton Width:
26.00
Ship Weight:
7.00
Vendor Ship Method:
Ground
Weight:
4.50
Adaptor Kit:
No
Assembly Required:
No
Backplate Shape:
Circle
Bulb Included:
No
Country of Origin:
China
Damp Rated:
Yes
Glass Type:
No Shade
Includes Adapter Kit:
No
Includes LED Bulb:
No
LED:
No
Mounting Hardware Included:
Yes
Number of Cartons:
1
Outdoor:
No
Oversize Ground:
No
Prop 65:
Yes
Prop 65 Chemical:
Lead
Prop 65 Complication:
Cancer and Reproductive
Safety Rating:
UL
Shade Glass Color:
No Shade
Shade Glass Finish:
No Shade
Shade Glass Materials:
No Shade
Ship Carton 1 Weight:
7.00
Sub Style:
Luxe/Glam
Switch:
No