Compare
Return
Print
Email
Item Sales Info
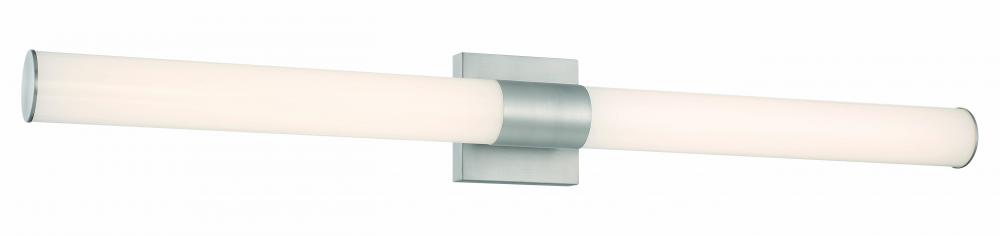
Vantage - LED Round Bath Light
164
95
Pack Of: 1
Call for Availability
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 5.00"
Width: 36.00"
Product Availability
-
Item is usually in stock, but we'll be in touch if there's a problem
Technical Details
Details
Category:
Bathroom Fixtures
Subcategory:
Vanity Lights
Finish:
Nickel /vendors/vendorImages nickel.jpg
Option:
ADA Compliant
Title 24 /vendors/vendorImages ca title 24 compliant.jpg
Damp Rated
LED
Category:
Bathroom Fixtures
Finish:
Brushed Nickel
Family:
Vantage
Glass:
White
Shade:
PC Lens
Number of Bulbs:
1 Bulbs
Backplate Height:
5
Backplate Width:
5
Bulb Dimmable:
No
Bulb Hours:
50000
Bulb Type:
Z10 LED
Extension:
3.63
Introduction Date:
08/18/2023
Kelvin:
3000
Material:
Steel + Aluminum + PC
Order Minimum:
1
Ship Carton Height:
6
Ship Carton Length:
38
Ship Carton Width:
6.88
Ship Weight:
3.86
Sold By:
EA
Vendor Ship Method:
UPS
Weight:
2.65
ADA Compliant:
Yes
Backplate Length:
1
Bulb CRI:
96
Bulb Included:
Yes
Carton Cubic Feet:
0.91
Cartons Per Unit:
1
Dark Sky:
No
Delivered Lumens:
2735.9
Energy Star:
No
Initial Lumens:
2903.2
LED:
Yes
Location Rating:
Damp Rated
Max Wattage:
30 W
Safety Rating:
ETL Approved
Slope:
No
Title 24:
Yes