Compare
Return
Print
Email
Item Sales Info
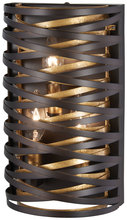
VORTIC FLOW - 3 LIGHT WALL SCONCE
344
95
Pack Of: 1
74 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 12.00"
Width: 7.00"
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Sconces
Subcategory:
Wall Sconces
Finish:
Bronze /vendors/vendorImages bronze.jpg
Combination Finishes /vendors/vendorImages combinations_finishes.jpg
Gold /vendors/vendorImages gold.jpg
Style:
Contemporary
Option:
Damp Rated
Wattage:
60w
Category:
Sconces
Finish:
Dark Bronze with Mosaic Gold Inte
Style:
Contemporary
Family:
Vortic Flow
Number of Bulbs:
3 Bulbs
Backplate Height:
12
Backplate Width:
7
Bulb Dimmable:
No
Bulb Type:
T8 Candelabra
Extension:
4.5
Introduction Date:
10/30/2017
Order Minimum:
1
Ship Carton Height:
7.25
Ship Carton Length:
15
Ship Carton Width:
9.5
Ship Weight:
5.34
Sold By:
EA
Vendor Ship Method:
UPS
Weight:
4.41
ADA Compliant:
No
Bulb Included:
No
Carton Cubic Feet:
0.598
Cartons Per Unit:
1
Dark Sky:
No
Energy Star:
No
Location Rating:
Damp Rated
Max Wattage:
60 W
Safety Rating:
UL Approved
Slope:
No
Title 24:
No