Compare
Return
Print
Email
Item Sales Info
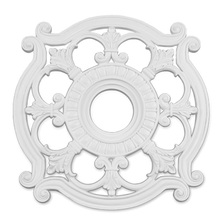
White Ceiling Medallion
165
90
Pack Of: 1
17 In Stock
COGs: $82.95
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 1.50"
Product Overview
White Ceiling Medallion
Traditional Ceiling Medallion In An Ornate, Turn-Of-The-Century Pattern.
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
4.375" Dia Opening
5.5" Dia Middle Step
6.5"Dia large step.
Technical Details
Details
Category:
Specialty Items
Subcategory:
Ceiling Medallions
Finish:
White /vendors/vendorImages white.jpg
Style:
Traditional
Option:
Damp Rated
Dry Rated
Location Rating:
Damp Rated
Category:
Ceiling Medallion
Subcategory:
Ceiling Medallion
Finish:
Hand Applied White
Style:
Traditional
Option:
Damp Rated
Dry Rated
Family:
Buckingham
Diameter:
18
Material:
Polyurethane Foam
Ship Carton Height:
22
Ship Carton Length:
21
Ship Carton Width:
5
Ship Weight:
4
Vendor Ship Method:
Small Parcel
ADA Compliant:
No
Country of Origin:
China
Damp Rated:
Yes
Dry Rated:
Yes
Wet Rated:
No
Add this new item to:
View your added items here.
Point of Sale