Compare
Return
Print
Email
Item Sales Info
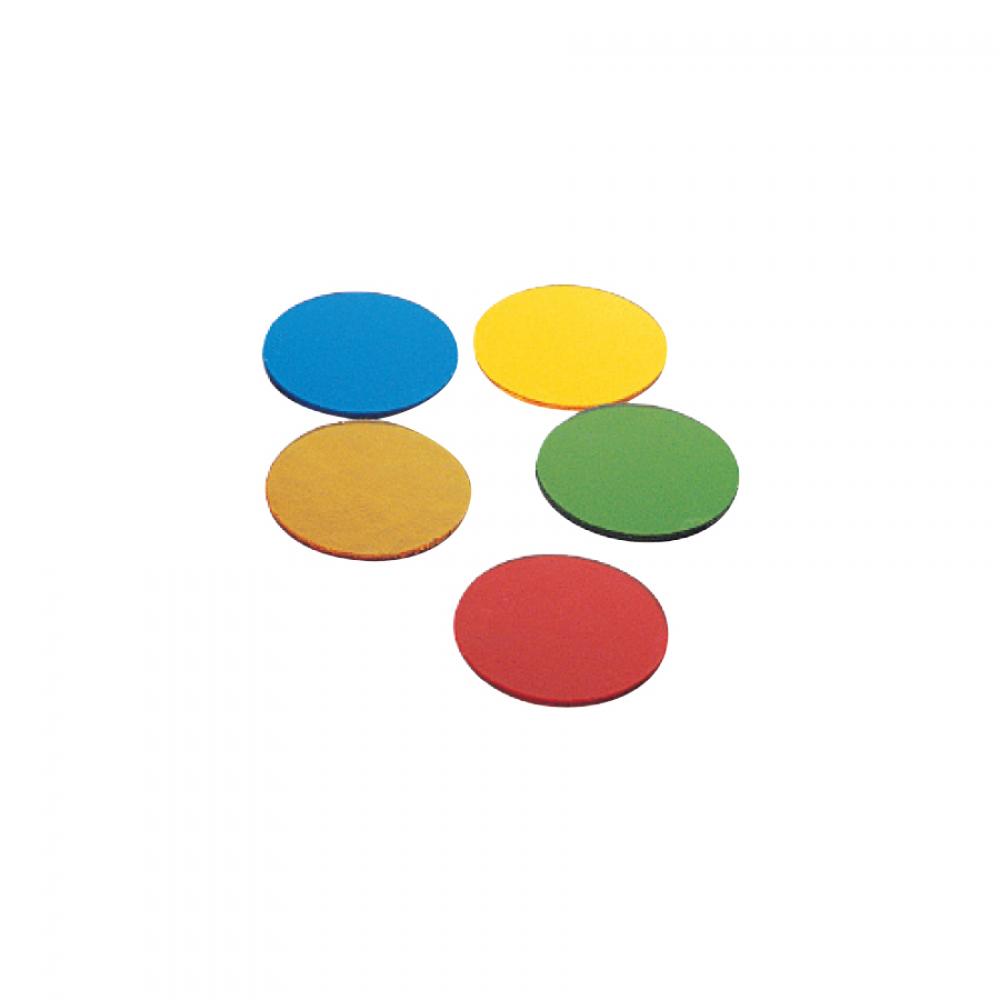
1.38in Diameter Lens Filter
8
95
Pack Of: 1
- Manufacturers warehouse has 439 items available.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 0.13"
Width: 1.38"
Finish
Frosted
Product Overview
1.38in Diameter Lens Color Filter in Frosted
WAC Lighting color lens provide a change of color.
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Specialty Items
Subcategory:
Lens
Finish:
Frosted /vendors/vendorImages frosted.jpg
Style:
Functional
Option:
Dry Rated
Finish:
Frosted /vendors/vendorImages frosted.jpg
Style:
Functional
Collection:
LENS AND GLARE CONTROL
Length:
1.38
Material:
Glass
Ship Carton Height:
4.13
Ship Carton Length:
3.54
Ship Carton Width:
3.54
Warranty:
5 Year Functional, 2 Year Finish
Weight:
0.02
Brand:
WAC Lighting
Complete System:
Yes
Country of Origin:
China
LTL:
No
Main Type:
Accessories
Manufacturers Link:
https://www.waclighting.com/product/clear-frosted-lens/
Product Sub-Type:
Color Lens
Product Type:
Lens & Filters
Rank:
1
Release:
Jan-14
Safety Rating:
ETL, cETL