Compare
Return
Print
Email
Item Sales Info
3.2in Diameter Filter
17
05
Pack Of: 1
WAS
$
18
95
Call for Availability
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 1.50"
Width: 2.50"
Finish
white
Product Overview
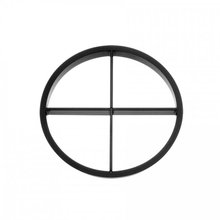
2.5in Diameter Cross Louver Filter in White
WAC Lighting filter accessories can be used with track heads and monopoints to perform various functions and alterations.
Product Availability
Technical Details
Details
Category:
Specialty Items
Subcategory:
Lens
Finish:
White /vendors/vendorImages white.jpg
Style:
Functional
Finish:
white /vendors/vendorImages white.jpg
Style:
Functional
Collection:
LENS AND GLARE CONTROL
Length:
2.50
Material:
Plastic
Ship Carton Height:
0.05
Ship Carton Length:
0.18
Ship Carton Width:
0.18
Warranty:
5 Year Functional, 2 Year Finish
Weight:
0.06
Brand:
WAC Lighting
Complete System:
Yes
Country of Origin:
China
LTL:
No
Main Type:
Accessories
Manufacturers Link:
https://www.waclighting.com/product/cross-louver/
Product Sub-Type:
Filter
Product Type:
Lens & Filters
Rank:
1
Release:
Jan-14
Safety Rating:
ETL, cETL