Compare
Return
Print
Email
Item Sales Info
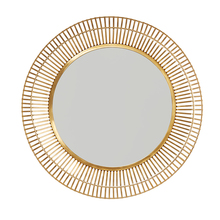
Marble Frame Mirror
468
00
Pack Of: 1
- Manufacturers warehouse has 41 items available.
- More Items available 07/07/2025.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 28.50"
Width: 28.50"
Product Overview
Mirror with White Marble with Brushed Brass Metal finish. Hand-Arranged Marble Tiles with Brass Accents.
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Decor/Home Accents
Subcategory:
Mirrors
Finish:
Brass /vendors/vendorImages brass.jpg
White /vendors/vendorImages white.jpg
Style:
Transitional
Category:
Mirror
Finish:
Marble with Brushed Brass Metal
Style:
Transitional
Family:
Mirror
Additional Info:
Country Of Origin- India
Designer:
Mirror
Extension:
1.25
Keyword(s):
Bathroom, Powder Room, Bedroom, Foyer/Entryway, Hallway, Stairway, Living Room, Dining Room,
Order Minimum:
1
Ship Carton Height:
999
Ship Carton Length:
999
Ship Carton Width:
999
Ship Weight:
999
Sold By:
Each
Vendor Ship Method:
Small Parcel Carrier
Warranty:
1 Year Limited
Weight:
16
Dimensions:
28.50"W x 28.50"H x 1.25"E
Fixture Dimensions:
28.5''W x 28.5''H x 1.25''E
Lamping:
Inside Mirror Dimensions: 22.25"H x 22.25W"