Compare
Return
Print
Email
Item Sales Info
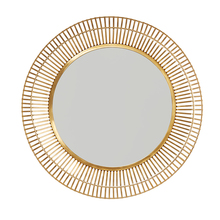
Metal Framed Mirror
634
00
Pack Of: 1
- Manufacturers warehouse may be Out Of Stock.
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 38.00"
Width: 26.00"
Product Overview
Decorative Metal Mirror with Brushed Nickel Finish
Product Availability
-
Purchase now and we'll ship when it's available
Technical Details
Details
Category:
Decor/Home Accents
Subcategory:
Mirrors
Finish:
Nickel /vendors/vendorImages nickel.jpg
Style:
Contemporary
Category:
Mirror
Finish:
Brushed Nickel
Family:
Mirror
Depth:
1.25
Designer:
Mirror
Extension:
1.25
Maximum Extension:
1.25
Ship Carton Height:
10
Ship Carton Length:
46
Ship Carton Width:
34
Ship Weight:
41.67
Vendor Ship Method:
LTL Only
Dimensions:
26"W x 38"H x 1.25"E
Fixture Dimensions:
26"W x 38"H x 1"E
Inside Mirror Dimensions:
24"W x 36"H
Lamping:
Mirror Glass Dimensions: 36"H x 24W"