Compare
Return
Print
Email
Item Sales Info
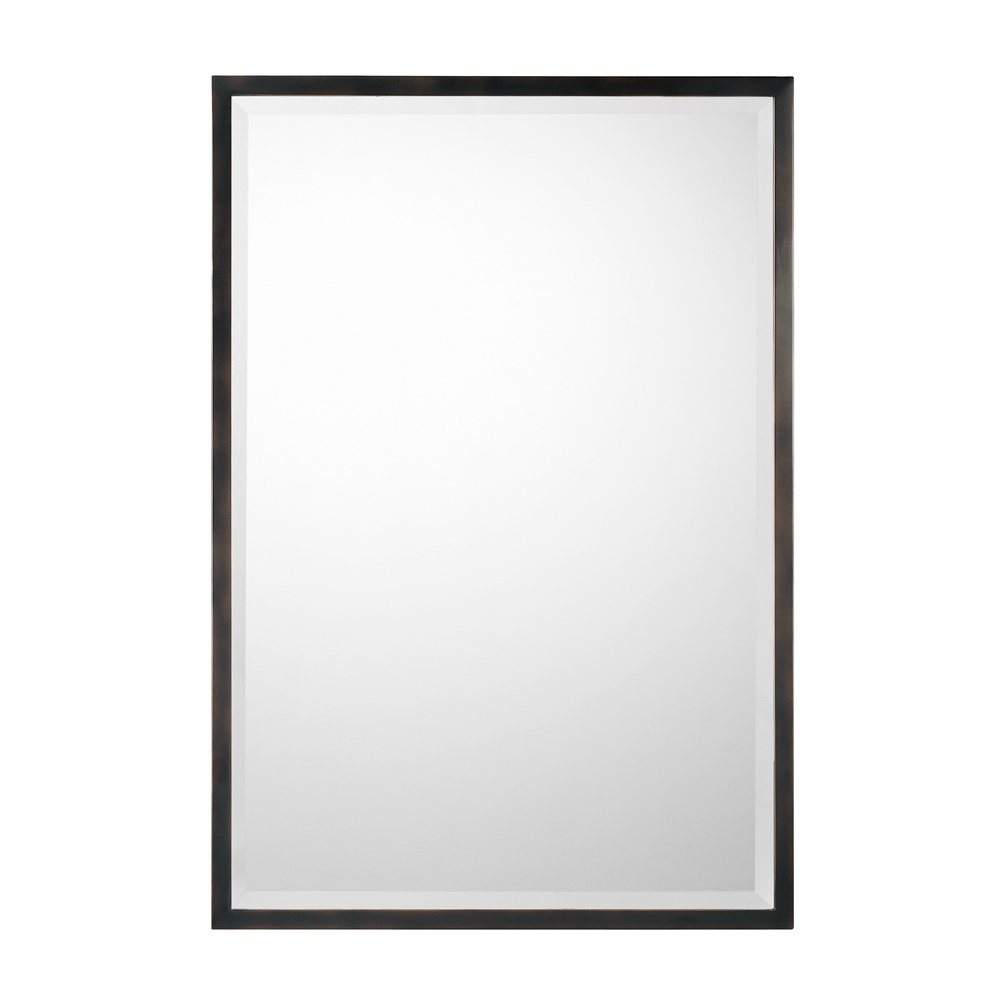
Metal Framed Mirror
584
00
Pack Of: 1
76 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 38.00"
Width: 26.00"
Product Overview
Decorative Rectangular Mirror With Matte Black Metal Frame.
Product Availability
-
Item appears to be in stock and ready to ship
Technical Details
Details
Category:
Decor/Home Accents
Subcategory:
Mirrors
Finish:
Black /vendors/vendorImages black.jpg
Style:
Transitional
Subfinish:
Matte Black
Category:
Mirror
Finish:
Matte Black
Style:
Modern, Minimalistic
Family:
Mirror
Additional Info:
Designed in Atlanta. Manufactured in China.
Matte Black Metal Frame.
Designer:
Mirror
Extension:
1.25
Keyword(s):
Bathroom, Powder Room, Bedroom, Foyer/Entryway, Hallway/Stairway, Living Room, Dining Room, Home Office
Material:
Metal & Glass
Ship Carton Height:
8.5
Ship Carton Length:
44.5
Ship Carton Width:
33.5
Ship Weight:
37.5
Vendor Ship Method:
LTL
Weight:
37.5
Dimensions:
26"W x 38"H x 1.25"E
Fixture Dimensions:
26"W x 38"H x 1.25"L
Inside Mirror Dimensions:
24"W x 36"H
Lamping:
Mirror Glass Dimensions: 36" H x 24" W