Compare
Return
Print
Email
Item Sales Info
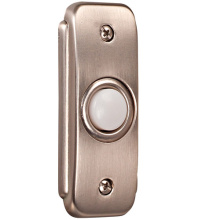
Recessed Mount Large Spindle LED Lighted Push Button in Hammered Black
9
50
Pack Of: 1
39 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 0.38"
Width: 1.18"
Product Overview
BR7-B, Large Spindle LED Lighted Push Button in Hammered Black Traditional
BR7-B, Large Spindle LED Lighted Push Button in Hammered Black Traditional
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Damp Rated
Illuminated Chime Button with 0.2 Watt LED
Recessed, , 3.23in Hole Pattern
Technical Details
Details
Category:
Exterior
Subcategory:
Door Bells
Finish:
Black /vendors/vendorImages black.jpg
Style:
Traditional
Option:
ADA Compliant
Damp Rated
LED
Mount Type:
Surface Mounted
Category:
Chimes & Pushbuttons
Subcategory:
Chime Button
Finish:
Painted Black
Style:
Traditional
Family:
Push Button-Recessed
Voltage:
120 V/60 Hz
Number of Bulbs:
1 Bulbs
Kelvin:
1800
Material:
Zinc
Ship Carton Height:
0.98
Ship Carton Length:
7.36
Ship Carton Width:
3.35
Ship Weight:
0.09
Warranty:
1 Year Limited Warranty
Weight:
0.07
Bulb CRI:
80
Bulb Included:
No
Carton Cubic Feet:
0.01
Country of Origin:
China
LED:
Yes
Location Rating:
Damp Rated
Max Wattage:
0.02 W
Mount Type:
Recessed
Package Quantity:
11
Socket Type:
LED
WIFI Control Included:
No
SAVE
%
%
1
Items
Items

Recessed Mount Large Spindle LED Lighted Push Button in Hammered Black
(9JZJ8)
Call for Price
SAVE
%
%
1
Items
Items

Recessed Mount Stepped Rectangle LED Lighted Push Button in Pewter
(W7U9)
Call for Price








