Compare
Return
Print
Email
Item Sales Info
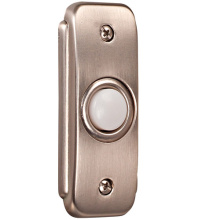
Recessed Mount LED Lighted Push Button in Black
17
10
Pack Of: 1
209 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 0.63"
Width: 3.00"
Product Overview
PB5016-FB , Surface Mount LED Lighted Push Button in Black Transitional
PB5016-FB , Surface Mount LED Lighted Push Button in Black Transitional
Product Availability
-
Item appears to be in stock and ready to ship
Additional Information
Damp Rated
Illuminated Chime Button with 0.2 Watt LED
Recessed, , 2.01in Hole Pattern
Technical Details
Details
Category:
Exterior
Subcategory:
Door Bells
Finish:
Black /vendors/vendorImages black.jpg
Style:
Traditional
Transitional
Option:
Damp Rated
LED
Mount Type:
Surface Mounted
Category:
Chimes & Pushbuttons
Subcategory:
Chime Button
Finish:
Flat Black
Style:
Transitional
Family:
Push Button-Recessed
Voltage:
120 V/60 Hz
Number of Bulbs:
1 Bulbs
Kelvin:
1800
Material:
Zinc
Ship Carton Height:
4.17
Ship Carton Length:
6.89
Ship Carton Width:
6.89
Ship Weight:
1.6
Warranty:
1 Year Limited Warranty
Weight:
1.19
Bulb CRI:
80
Bulb Included:
No
Carton Cubic Feet:
0.11
Country of Origin:
China
Location Rating:
Damp Rated
Max Wattage:
0.2 W
Mount Type:
Recessed
Package Quantity:
11
WIFI Control Included:
No
SAVE
%
%
1
Items
Items

Recessed Mount Large Spindle LED Lighted Push Button in Hammered Black
(9JZJ8)
Call for Price
SAVE
%
%
1
Items
Items

Recessed Mount Stepped Rectangle LED Lighted Push Button in Pewter
(W7U9)
Call for Price








