Compare
Return
Print
Email
Item Sales Info
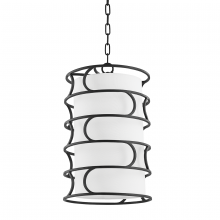
Reedley Semi Flush
450
00
Pack Of: 1
3 In Stock
Add To Cart
Add To Estimate
Add To Wishlist
Compare Item
Qty
Product Specification
Dimensions
Height: 14.50"
Width: 14.00"
Product Overview
3 LIGHT SEMI FLUSH
Product Availability
-
Item appears to be in stock and ready to ship
Info & Guides
Technical Details
Details
Category:
Semi-Flush Mts.
Subcategory:
Other Semi-Flush Mts.
Style:
Traditional
Voltage:
100-120
Category:
Semi Flush
Family:
REEDLEY
Voltage:
120
Shade:
LINEN
Number of Bulbs:
3 Bulbs
Canopy:
9
Designer:
Troy-Standard
Diameter:
14.00
Introduction Date:
01-06-2022
Material:
Steel
Max Height:
14.50
Ship Carton Height:
12.00
Ship Carton Length:
16.00
Ship Carton Width:
16.00
Ship Weight:
8.00
Vendor Ship Method:
UPS
Warranty:
1 Year Limited Manufacturer
Weight:
4.85
Wire Included:
7
ADA Compliant:
No
Canopy Width:
9
Cartons Per Unit:
1
Country of Origin:
CN
Energy Star:
No
Exterior:
No
Installation or Orientation:
No
Installation Orientation:
No
Interior:
Yes
Lamp Inclusion:
No
Lead Time:
1-2 Days If In Stock
Package Type:
Box
Product Line:
FG
Returnable:
Yes
Safety Rating:
UL
Shade Diffuser Color:
LINEN
Shade Diffuser Material:
Linen
Shade Height:
8
Shade Material:
Linen
Shade Top Width:
11.5
Title 24:
No
Truck Only:
No
Wall Only This End UP:
No